网络动画;这一技术可能会让你想起2000年早期的flash网站和gif。
我的意思是,谁不喜欢看下面的页面呢?

幸运的是,我们已经从那些日子走了很远。今天,我们更有策略地使用动画;作为一种方式引起注意、暗示或高兴的是这取决于我们想要获得的体验。
然而,正确使用它的关键是认识到正确的情况下使用它,当然,只有适度。
例如,微妙的动画可以把注意力吸引到重点区域而更健壮和复杂的动画可以创造全新的体验或讲故事。
虽然添加网页动画不是优先事项,通常也不应该是,但理解页面和要点可以有效地使用它可以帮助改善用户体验提高转化率.这里的关键词是有效;它们必须服务于一个目的和它们不应该分散你的整体信息。
整合网页动画可能有点难制定策略,特别是当你不知道在哪里使用它们的时候。所以,为了帮助你识别这些领域,这里有六种方法,你可以将动画融入你的网站,而不会让你的用户分心或抓狂。
1.方向箭/线索
使用网络动画来传达如何使用你的网站有时可以帮助介绍新的体验或引导你的用户到页面或网站的其他区域。它也有帮助强调转换分一些用户可能会忽略。
虽然静态元素也可以引导用户或吸引注意,但这有时会令人困惑。用户可能很难理解这些非动画元素实际上是内容的一部分还是表示装饰。例如,如果你有一张图片,上面有一些点,你想让用户悬停在上面,一个微妙的脉冲将帮助他们意识到他们有行动。
这些线索中的网络动画可以让世界变得不同,通知用户他们应该执行的动作。
例如,热情使用带有移动滚轮的小鼠标图标来显示英雄区域下方的内容。这样用户就不会认为页面在开始之前就已经结束了。

方向性线索也可以用来强调行动召唤。而这个例子下面是另一种演示和启动滚动的方法,它也可以被重新使用,作为一个提示,指向一个按钮来吸引更多的注意。

2.文本动画
由于我们倾向于在用户面前呈现过多的内容,难怪他们会跳过一些有价值的主张或忽略关键内容。
虽然它可能是压倒性的动画每一个文本,但有把注意力集中到特定的句子,甚至是整个段落上。
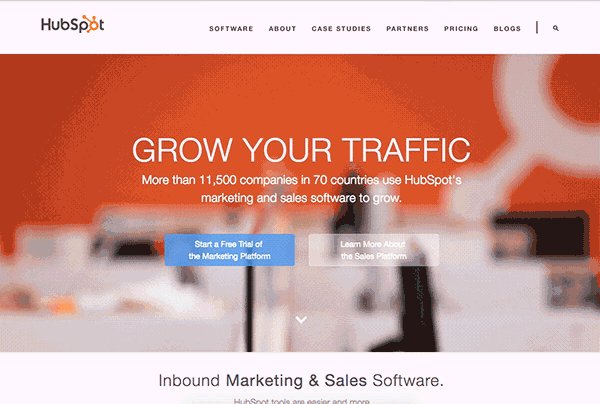
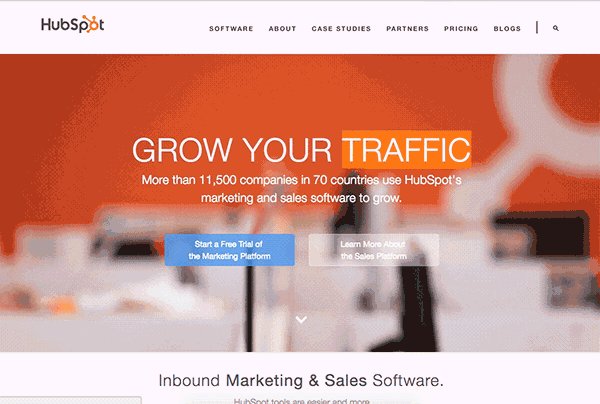
例如,考虑让你的价值主张生动起来。我遇到过许多网站采用的一种技术是“填空”网络动画,即输入标题中的一个单词,然后删除,然后更改为另一个单词。
这不仅给你的价值道具带来了更多的视觉层次,而且还使它变得动态,能够容纳更多原本无法容纳的内容。HubSpot的早在2015年,他们的网站上就有这个功能了。

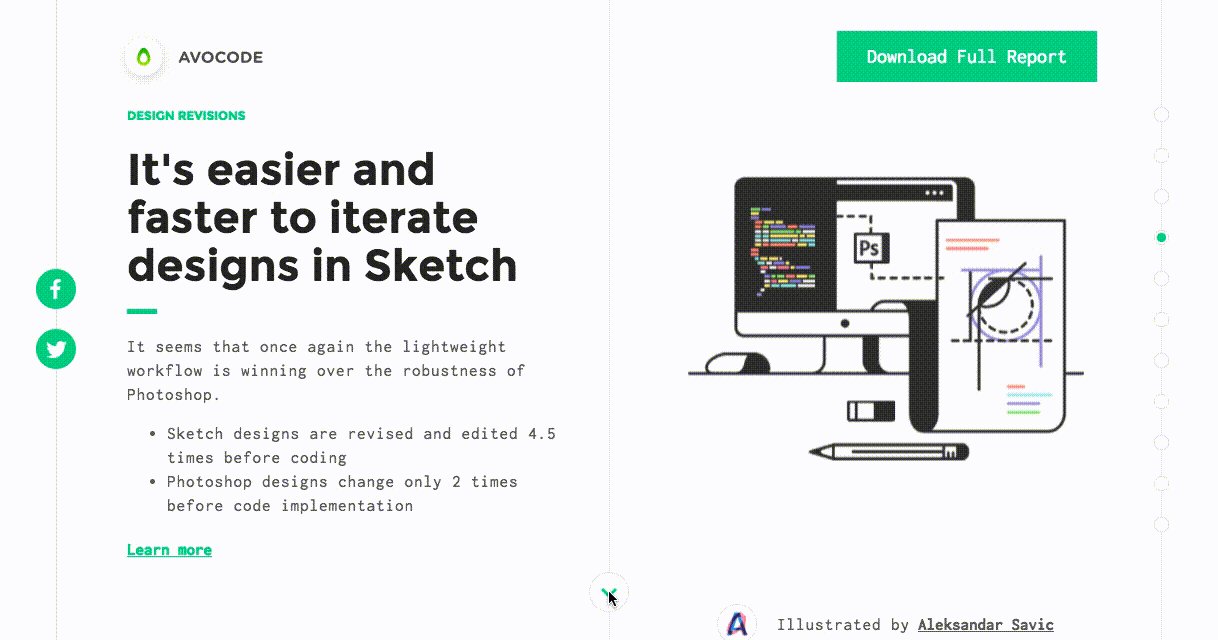
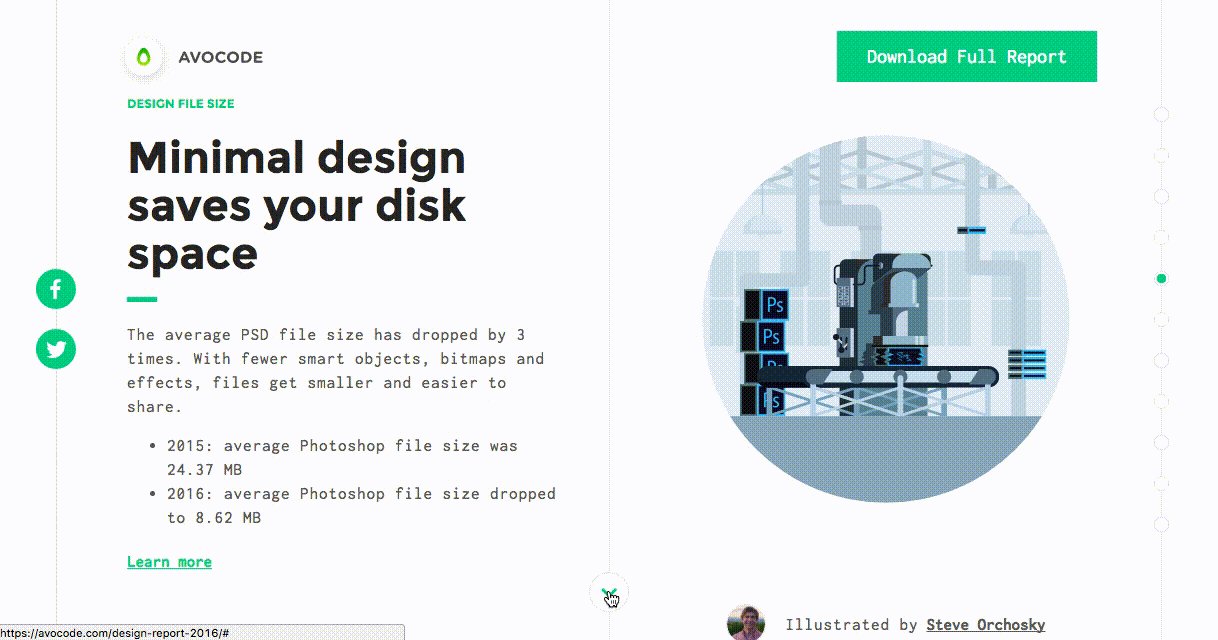
如果你想在整个页面中使用动画,淡入效果可以为内容部分添加一个微妙的视觉提示。
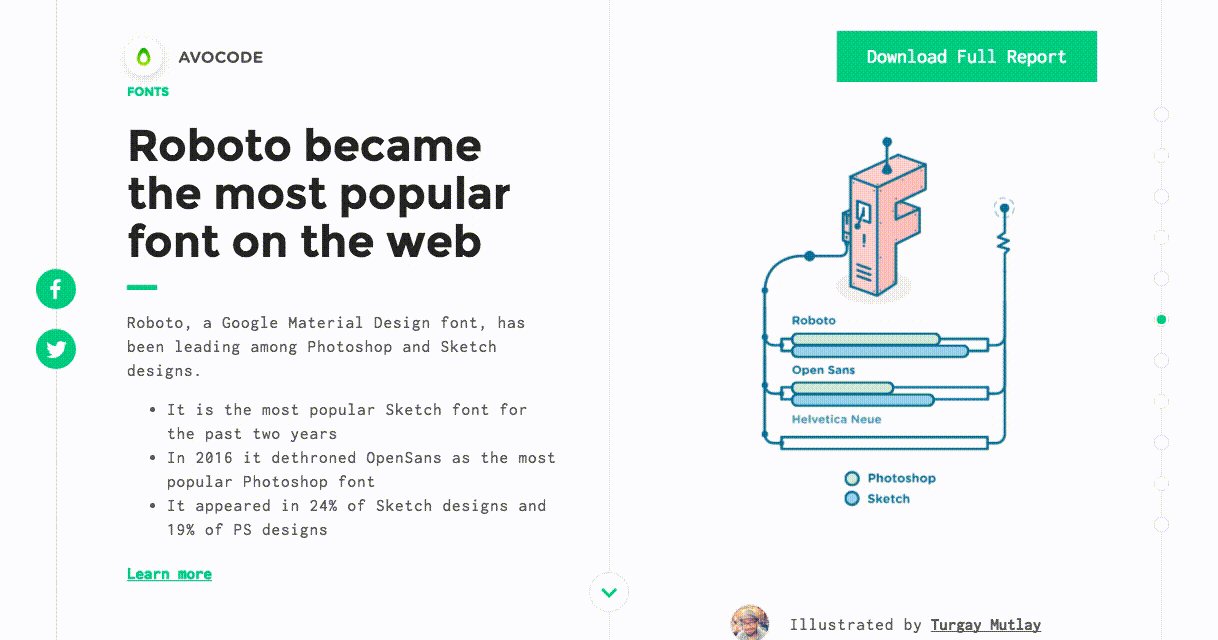
例如,看看如何Avocode他们在2017年的设计报告中使用了这种方法,在图像淡出之前先让人们注意到内容。这就清楚地表明内容比图片更重要,它是你到达该区域时首先要看的东西。

3.摄影背景
近年来,许多公司都急于在网站上使用背景视频,以此为页面增添活力。不幸的是,许多评论声称它确实可以分散用户阅读内容的注意力,成为阻碍转化率的障碍。
这一发现的最新技术之一是cinemagraph;视觉效果是指照片中有难以置信的微妙运动。他们更倾向于充当养眼的角色,帮助网站增添活力,而不是压倒它。
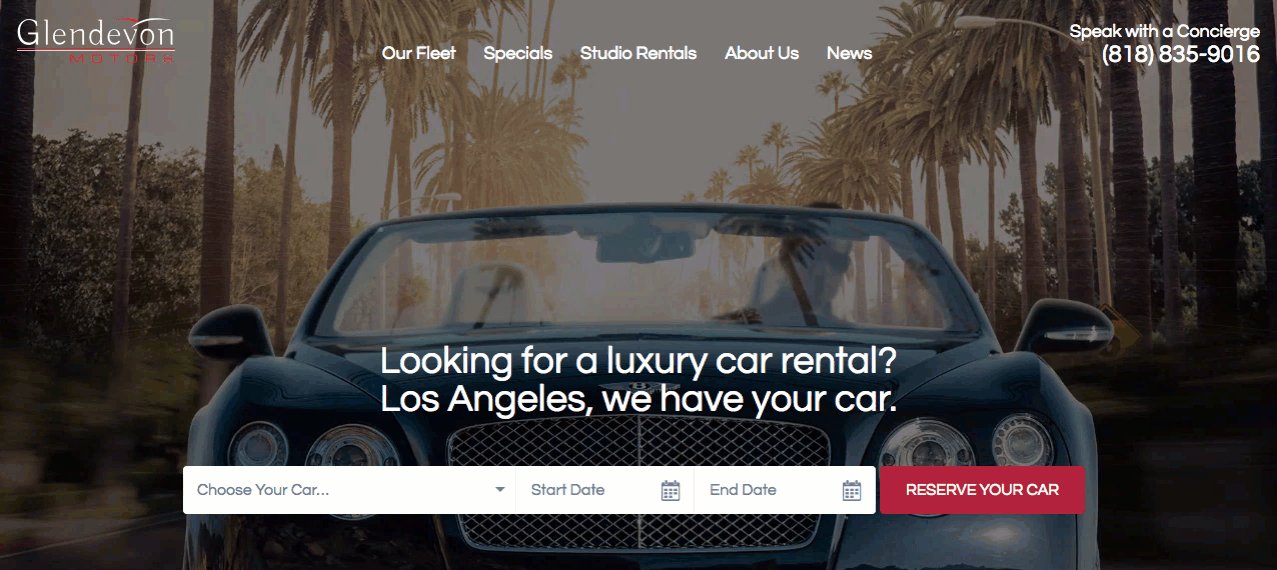
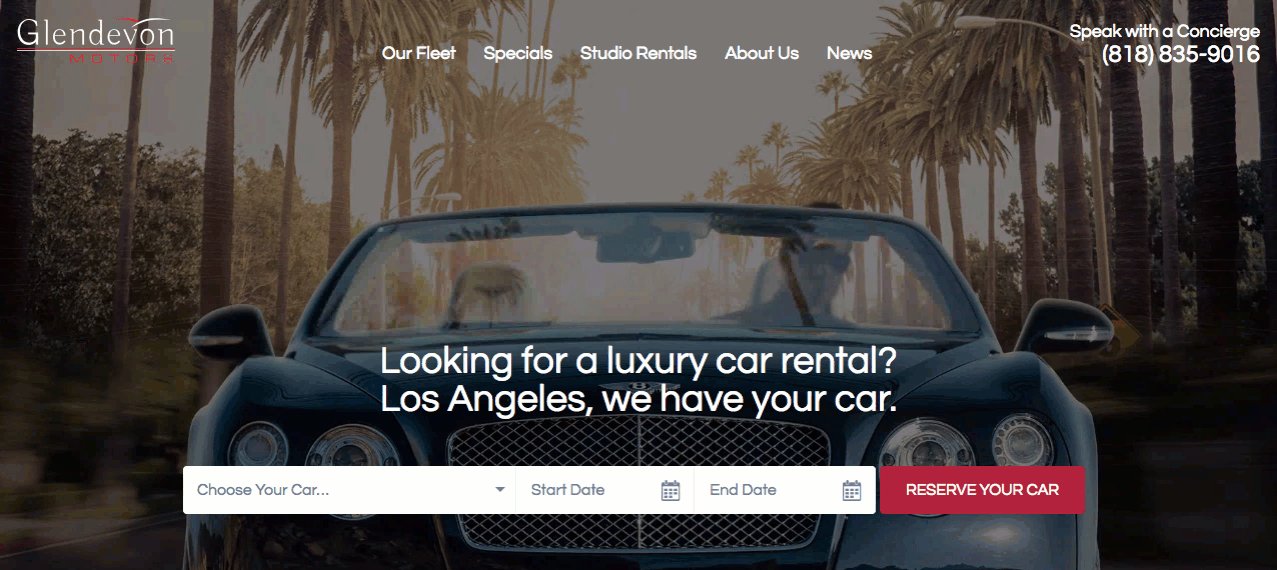
Glendevon的下面的Hero区域利用它来呈现汽车驾驶的外观,同时也将访问者的眼睛直接吸引到页面的价值主张。

使用cinemagraph的另一个神奇的好处是它的文件更小。这些文件通常可以导出为gif格式,而且保存起来要短得多你的网站加载时间整体。
4.形式提示
一个精心设计和优化的形式可以区别你的用户转换或弹出页面,我们很多人往往忘记这一点。
在某些情况下,轻微的动画可以作为信号,使提交过程更愉快或表明需要注意的事情。
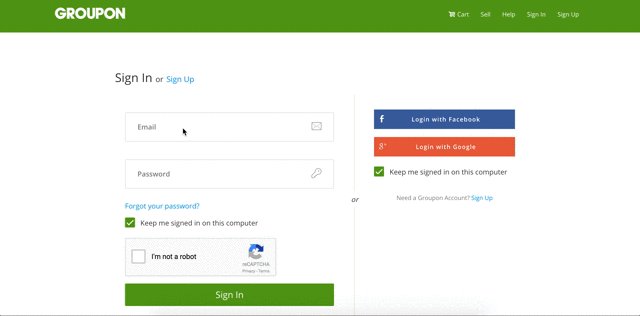
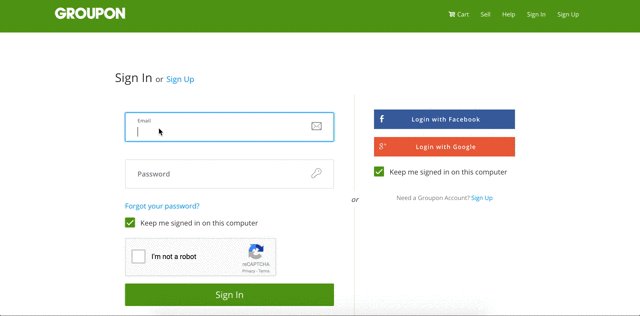
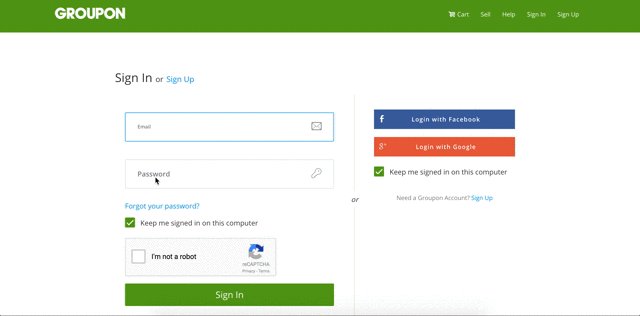
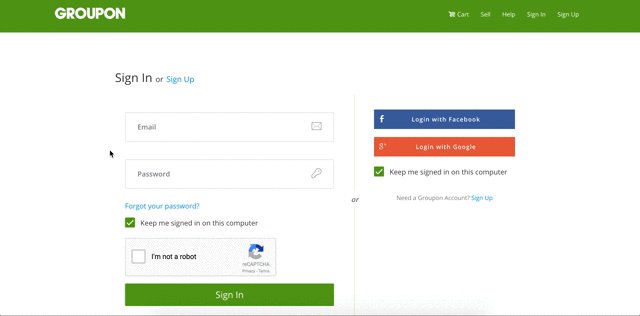
在Groupon的在注册表单中,公司通过将占位符文本转换为位于文本字段上方的小标签来激活占位符文本。这提醒用户需要进入方框的内容,同时节省了使用常规标签可能会丢失的页面空间。

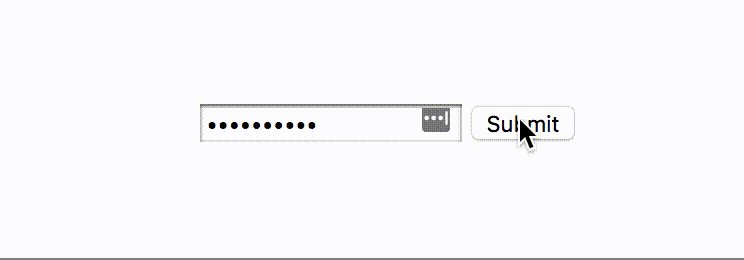
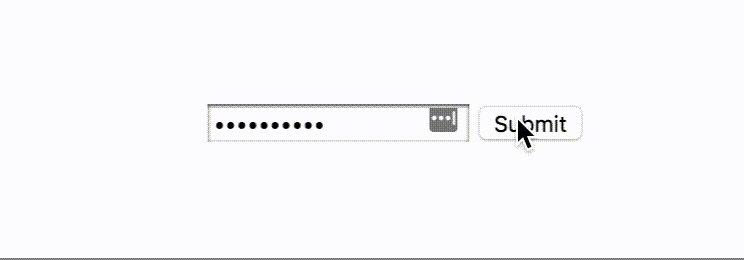
对于那些在某些领域输入错误信息的人来说,动画也可以是很好的警告信号。这个震动动画例如,它与用错误密码登录苹果电脑时使用的密码类似,可以帮助用户意识到自己的错误。

这种动画往往比红色错误文本更容易被识别,因为它更贴近你的脸,作为一个更即时的反应。
5.图形动画
最耗费时间,但值得注意的是,我们许多人倾向于的网络动画类型是动画图形。它们可以是愉悦类的巨大胜利,也可以是解释图像和过程的奇妙方式。
取Simpliciy的例如,网站。他们在他们的小英雄图形上加入了简单的动画,作为一种娱乐眼睛的方式,类似于cinemagraph。

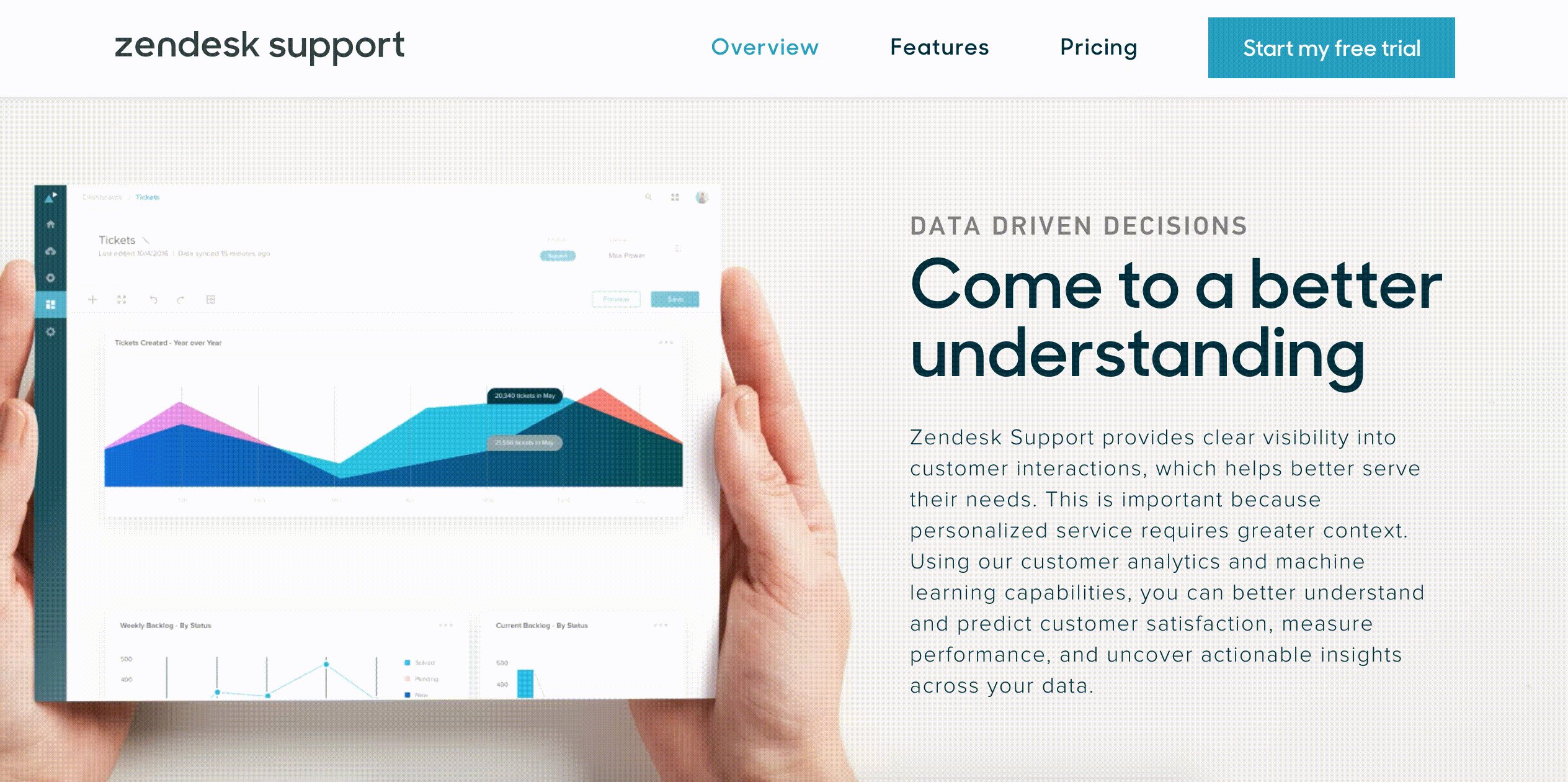
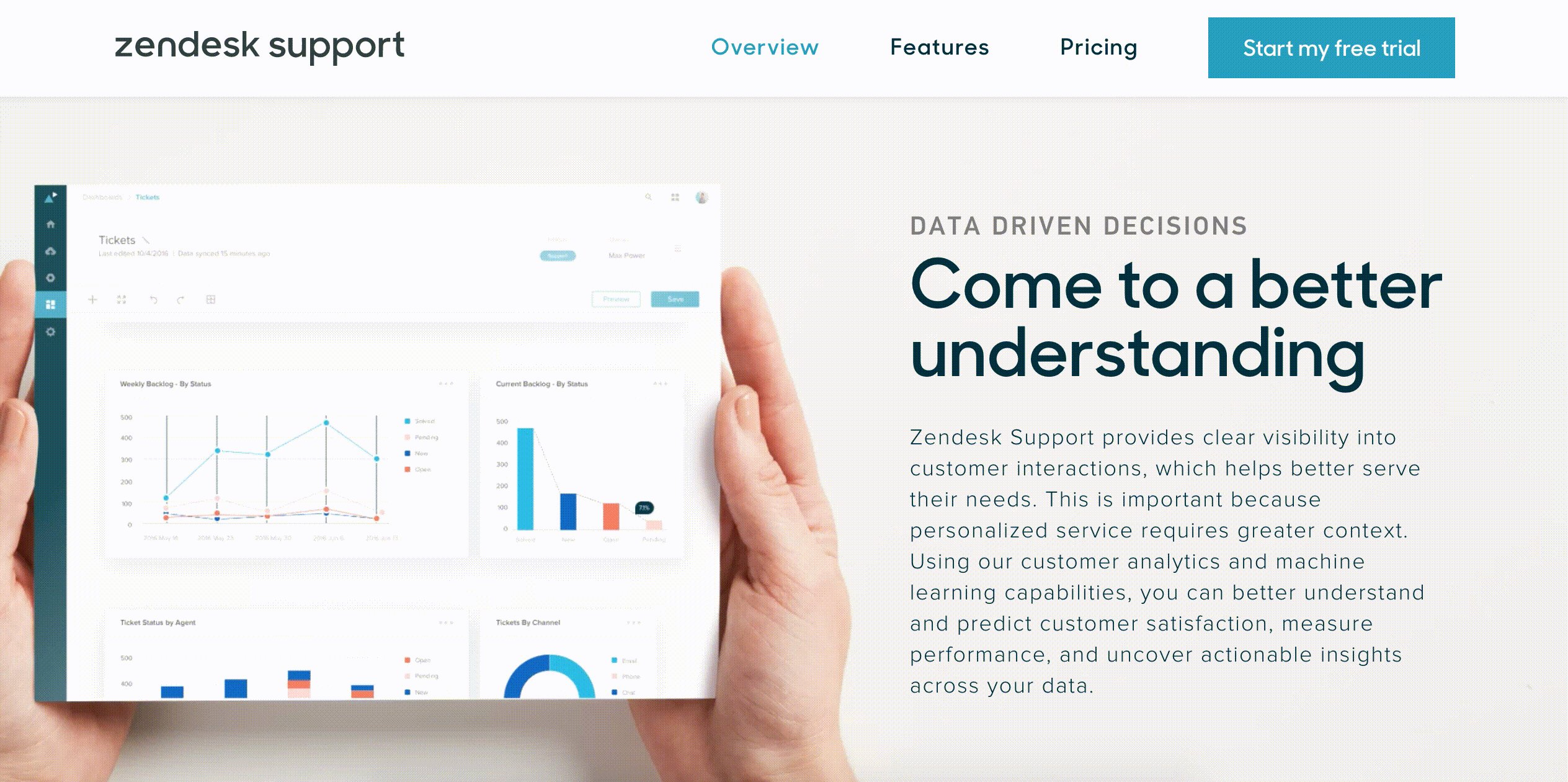
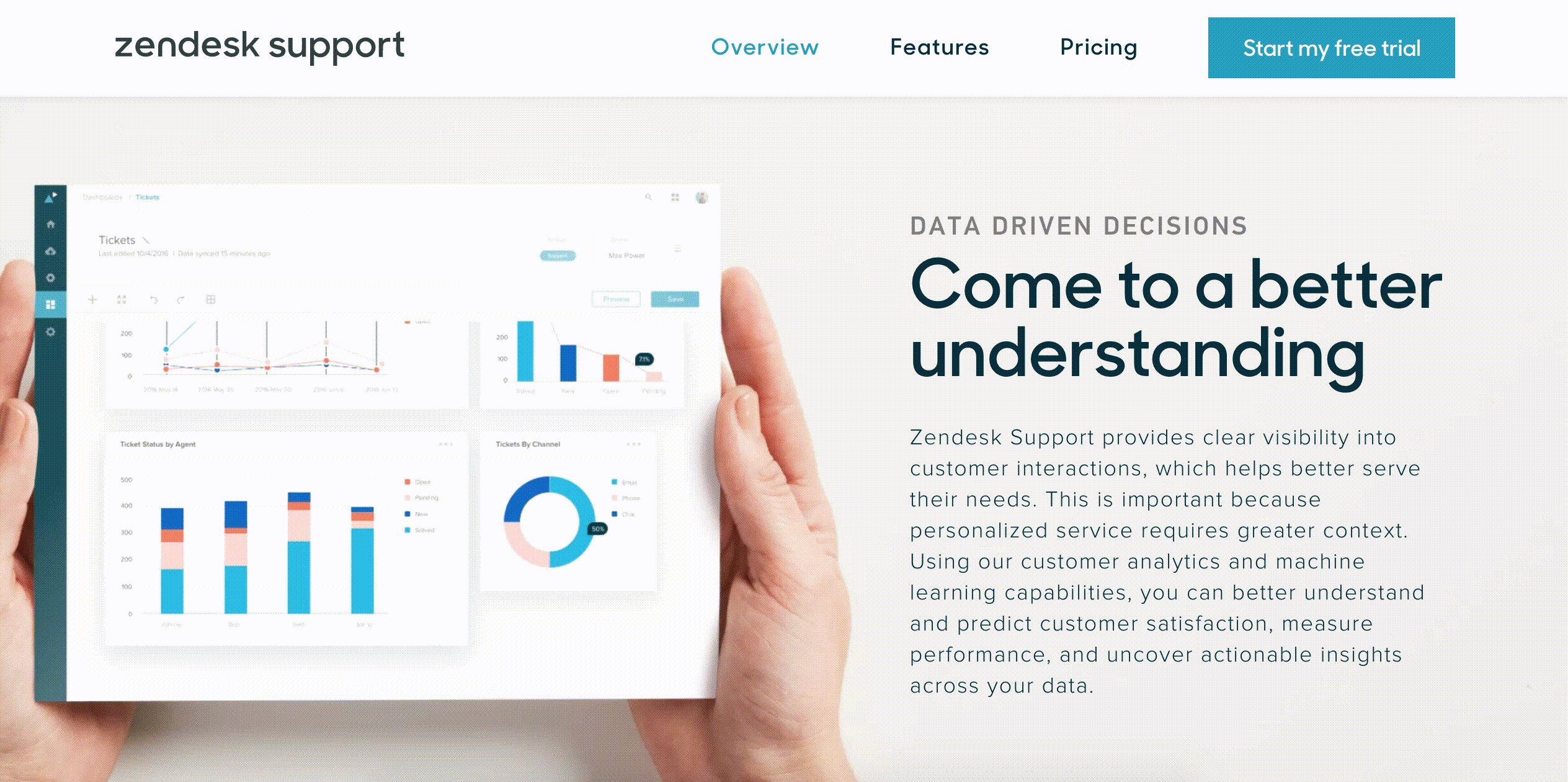
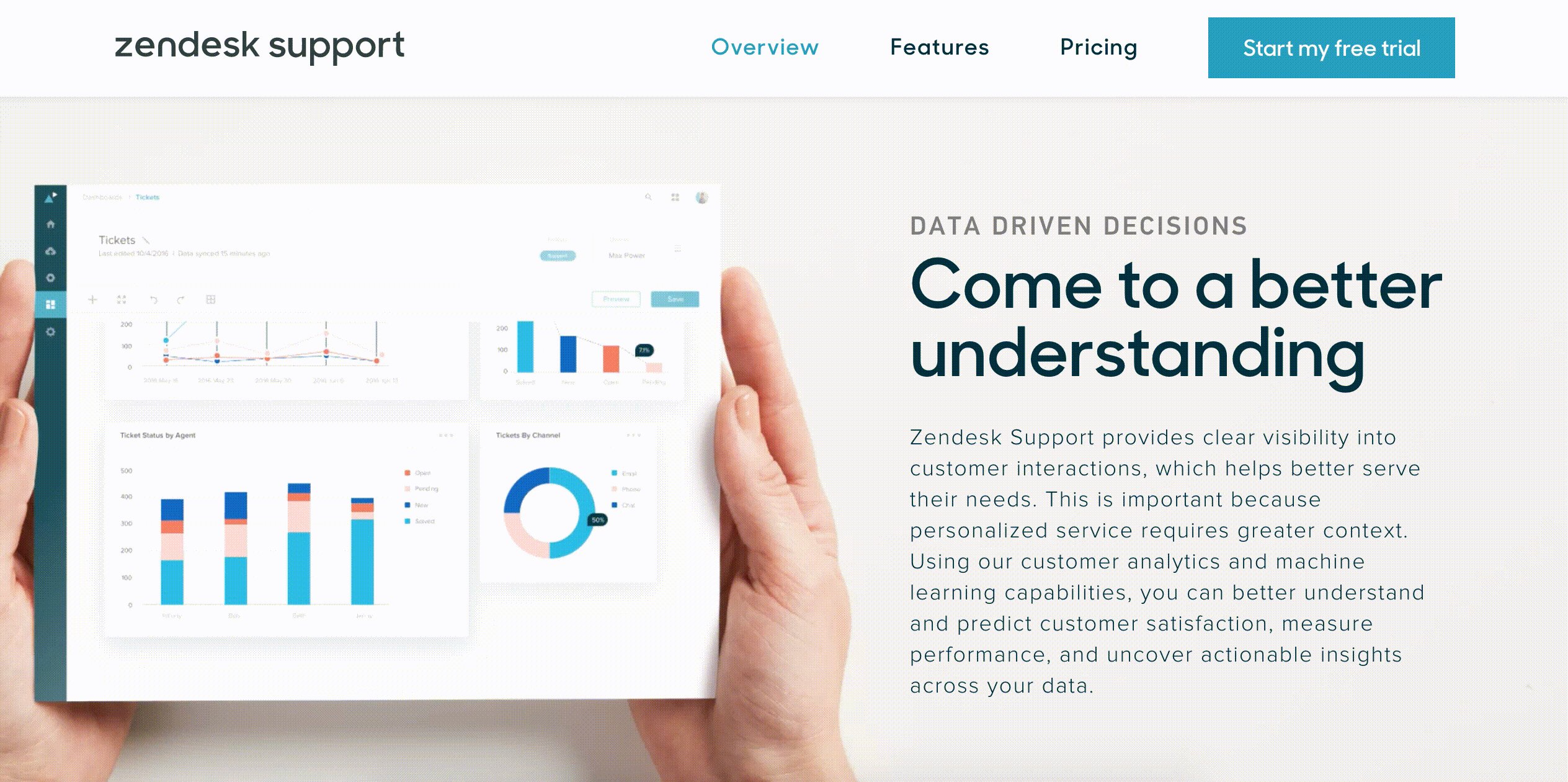
Zendesk把图形动画更进一步,用它来展示他们的软件外观。此外,滚动效果有助于为产品的外观和功能带来更多的现实主义。

不幸的是,图形动画往往是人们最滥用和缺乏使用理由的一种。
不要落入这个陷阱。
在使用动画图像之前,一定要问问自己它的目的是什么,它将如何影响用户的旅程,以及它可能带来的负面影响。
6.按钮的动画
(不,这并不意味着让所有按钮变成彩虹中的每种颜色。)
与表单动画一样,按钮动画也可以根据用户将要或已经完成的动作给用户提供视觉反馈。这种验证可以帮助用户在不使用额外文本的情况下,潜意识地理解他们预期会发生什么。
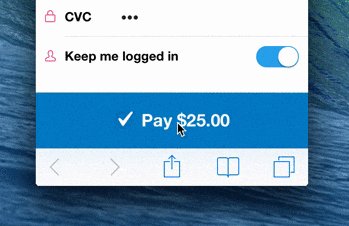
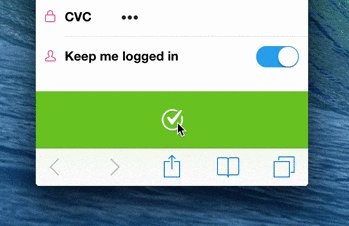
条纹在支付提交按钮上使用按钮动画,以便用户能够直观地了解他们的支付是否被接受。否则,这个提示将需要在文本回应中传递,这只会增加用户需要阅读的更多内容。

在下面的另一个例子中CodeDrops,按钮触发两种不同类型的动画。
左边使用颜色提示,指示通知是开启还是关闭,而右边按钮触发一个表单显示,消除多页摩擦障碍,创建一个更无缝的一步一步的注册体验。

关键的外卖
网络动画是一种不可思议的方式,可以为你的网站添加特色,将你的网站体验与你的竞争对手区分开来为你的网站增添个性,但根据规模的不同,它们可能需要花费大量的时间来整合,如果没有ROI,就不值得这么做。
下次当你考虑添加如上所述的效果时,请确保你的想法与用户的旅程相一致,并在你希望他们完成任务的过程中帮助或取悦他们。


免费课程:
将您的网站转变为您最好的销售人员,并建立入站营销成功!
在本课程中,您将学习:
- 你的网站需要什么内容和特点,以成功的入站营销
- 如何设计你的网站来最好地教育你的受众
- 如何逐步改进或重新设计整个网站的元素