

2018年2月16日,敏读
“手机上网第一次超过了桌面!”
两年前,这个标题出现在一些业内最受欢迎的博客上。今天,我们仍处于移动革命的中期,而且没有任何放缓的迹象。
有史以来第一次,移动浏览开始引领我们为台式机设计的方式。
预计成年人会在语音移动媒体上平均花费3小时23分钟,看到我们每天使用的功能逐渐发展到桌面上的固定功能也就不足为奇了。
能够理解这些如何在网页设计中有效地执行移动行为可以对您的网站用户体验产生巨大影响。
使用人们熟悉的特性和趋势可以消除人们在使用你的网站时需要做的许多猜测。
我已经整理了下面的一些顶级移动趋势,以帮助您了解在您的网站上应该实施什么。
1.汉堡包菜单
不管你喜不喜欢,汉堡包菜单都是从移动端到桌面端最引人注目的元素之一。
如果你不熟悉汉堡包菜单,这是UI/UX设计师用来指一些网站用来代替传统导航菜单的三栏图标的名称。
虽然会有很多争论为和反对使用汉堡包菜单,这一切都归结为您的站点的目标和您选择如何实现它。
如果操作正确,汉堡包菜单会呈现给用户一个干净而不引人注目的布局,让他们专注于页面的内容。汉堡包菜单上还排除了“决策疲劳或“分析瘫痪”,当人们在一页上看到太多选项时,就会出现这种情况。
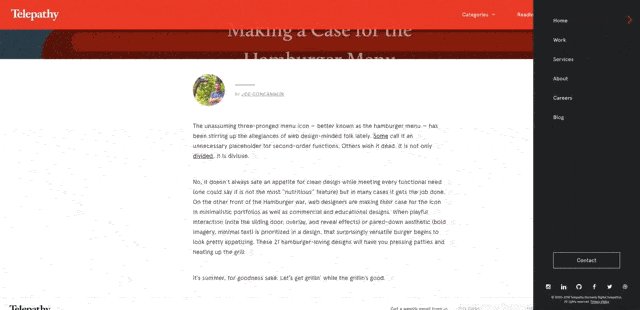
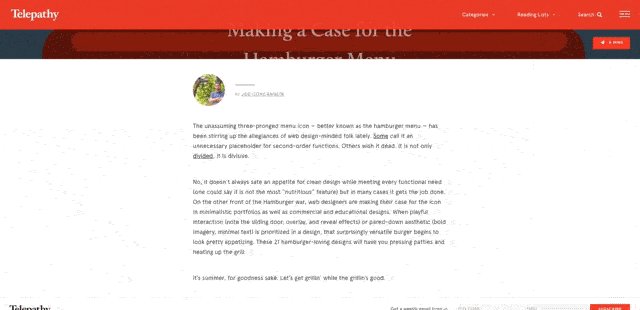
下面的设计机构,心灵感应使用汉堡包菜单和传统菜单的良好组合来创建干净的UI。

它们在导航栏中显示最重要的链接,同时在汉堡菜单中整齐地隐藏其他链接。这种方法非常好地为用户设置了一条清晰的路径。
2.粘性元素移动到页面底部
粘滞元素是那些看起来“粘滞”在页面特定部分的元素。
虽然这些在网页设计中并不新鲜,但我们通常会在页面顶部看到它们。这些元素可以包括粘性标题、cookie免责声明或推广优惠的“hello”条。
移动浏览的增长导致人们在设计时特别考虑到了所谓的“拇指区”
这指的是用户可以通过拇指轻松访问的页面元素。
考虑到这一点,元素开始从页面顶部向下移动到底部,以便更容易点击它们。
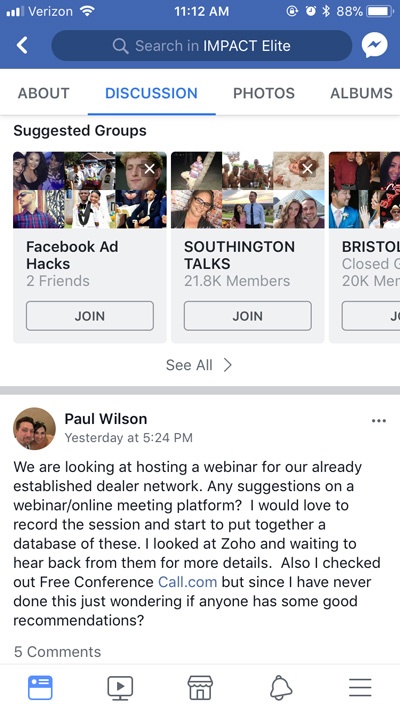
脸谱网例如,它在设计“拇指区”方面做得很好。
在下面的屏幕截图中,你可以看到他们将所有应用程序导航项移到了屏幕底部。这给了他们更多的关注,使链接更容易点击。

这种方法不仅给用户带来了我之前提到的熟悉感,还提供了一种更少干扰的方式来推广信息或服务。
典型的用户从上到下阅读,所以把这些元素放在页面的底部可以让人们专注于内容,然后很容易地与它交互(如果他们准备好了的话)。
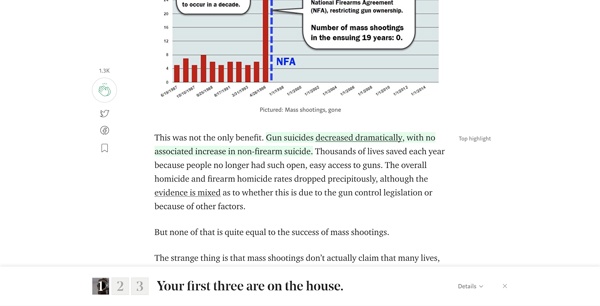
下面的例子展示了如何做到这一点中等的在页面底部使用一个粘性元素来显示用户还剩下多少次免费读取。用户仍然可以很容易地阅读内容,然后选择注册,如果他们准备好了。

3.渐进加载和骨架屏幕
为了解决用户注意力持续时间较短的问题,我们一直在努力提高网站速度。
在移动设备上更是如此,因为用户只需要一点信号和几秒钟的等待时间就会失去兴趣,转而浏览下一页。
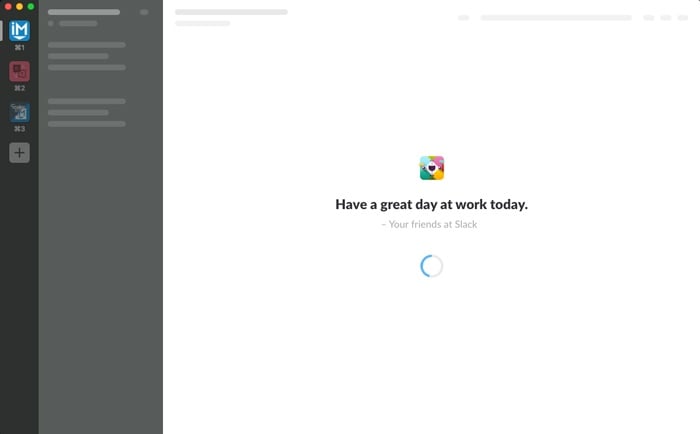
最近在手机上,我们看到了累进加载和骨架的屏幕变得越来越受欢迎。
渐进式加载允许页面的单个元素在加载后立即变得可见,而不是一次性显示所有内容。
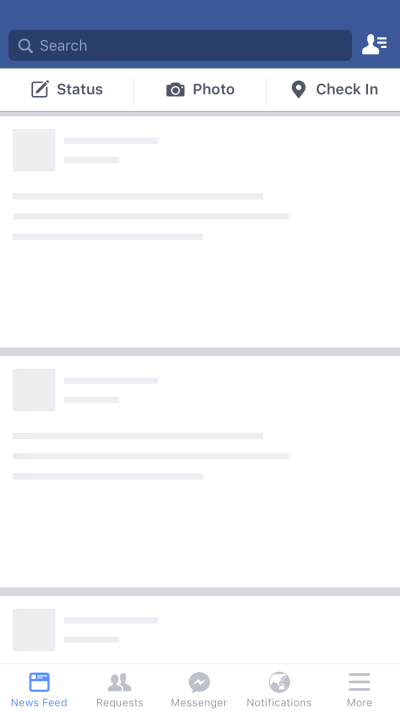
加载单个元素时,您将看到一个基本上是页面线框的骨架屏幕。下面的例子是Facebook的一个框架屏幕。

渐进加载和框架框架的好处是,用户会觉得进度正在进行,从而使等待时间变得更短。
这一趋势现在已经跳转到桌面站点,并开始取代(或与之协同)古老的进度条和微调器。
你可以看到Linkedin等网站和Slack等应用程序已经在利用这一技术。

4.表情符号的使用
表情符号在2011年突然出现在手机屏幕上,自那以后,表情符号变得非常丰富,甚至有了自己的电影。
随着人们在他们的短信和推特上添加不同的表情符号,营销人员抓住了这一趋势并找到了将其运用到营销中的方法也就不足为奇了。
营销人员看到表情符号大获成功的一个领域是电子邮件主题栏。益百利发现56%在主题行中使用表情符号的品牌获得了更高的开放率。表情符号通过用更少的语言表达更多的内容,帮助我们在文本有限的区域节省空间。
表情符号不仅帮助我们节省空间,而且易于识别,帮助公司在营销中注入一点个性和乐趣。
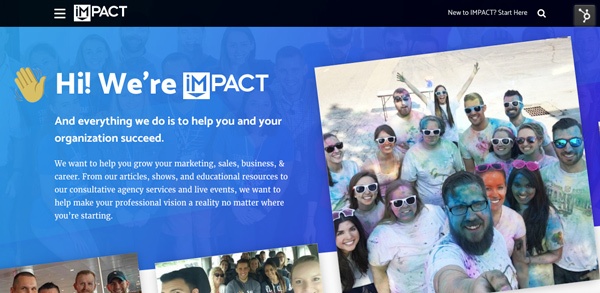
在IMPACT,我们在我们的关于我们页面有一个友好的wave:

5.极简主义设计风格
极简主义的设计风格是基于“少即是多”的理念。
极简主义和简化的配色方案最初用于手机网站,目的是提高加载时间,避免在有限的屏幕上出现混乱和混乱。
如今,设计师们正采用这一概念,并将其扩展到桌面网站,谷歌的材料设计.
实施极简设计有助于为用户提供每个页面的清晰焦点。
许多极简主义网站使用的大量空白空间让用户更容易一次消化一部分信息。它也迫使我们作为营销人员停下来,真正思考什么是绝对的必需的写在一页纸上,什么都不重要。
我最喜欢的一个例子是原型软件的主页惊奇漫画应用程序.

当你进入他们的主页时,你会看到他们的软件做了什么以及如何注册的醒目清晰的声明。
当你滚动浏览页面时,网站感觉非常开放和干净。它没有太多的文字,但你能够得到所有必要的信息,你需要的。
6.SaaS的入职体验
用户体验不再局限于应用和手机网站;它被那些提供用户可能不熟悉的独特服务或软件功能的公司所使用;无论他们是在移动网站还是桌面网站上。
简单地说,用户登录是一种工具,它向客户介绍您的服务的特定元素,以确保他们从中获得成功。
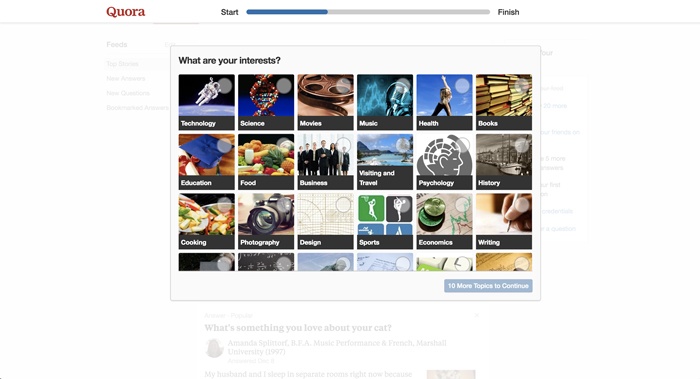
一些网站,如库拉,使用这个策略作为安装手册,让用户启动并运行他们的产品。

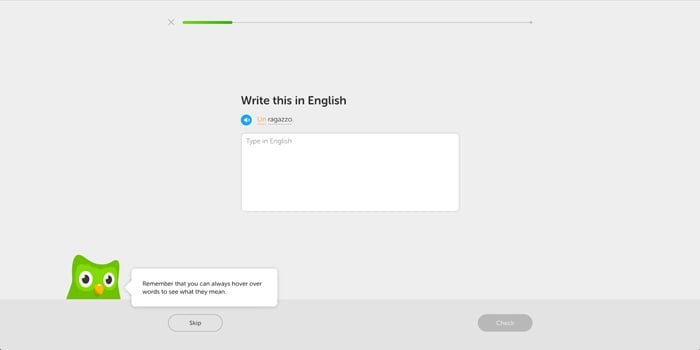
其他网站,如多邻国,使用setup their boarding给你温柔的提醒,你可以在他们的软件中使用不同的功能。

这些插件在减少用户第一次使用软件时可能遇到的任何摩擦或犹豫方面做得非常好。
它们还让你有机会真正给用户留下良好的第一印象,并立即取悦用户。
关键
随着移动平台的不断发展,我们很可能会看到越来越多类似上述的趋势出现在桌面网站上。
因此,关注你最喜欢的应用程序和网站,集思广益,讨论如何在你的网站上使用类似的行为。
对这些趋势保持开放的心态可以让你在网站上创造更好的体验。

