在你的网站重新设计过程的开始,你的想法通常刚刚开始开花结果,所以他们可能有点未经打磨和僵化。
尽管如此,许多人认为这已经足够让他们的网站进入设计阶段,这样他们就可以开始为他们的想法注入一些活力。不幸的是,这种方法会很快让您怀疑自己的想法,并浪费时间来完善它们。
在你开始执行你的网站设计之前,你需要后退几步,看看更大的画面线框图你的想法。
线框图可以作为一个很好的基础,允许您建立网站的信息层次结构、架构和图像。它还可以帮助节省你的时间和金钱通过尽早定义基本功能并从长远来看消除痛苦的障碍。
让我们详细看看线框是什么,然后开始揭示在你的重新设计中利用它们的价值。
线框图是什么?
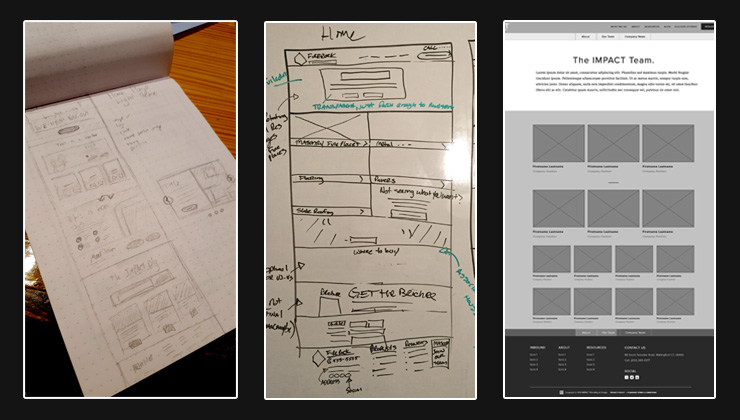
与网站的布局设计不同,线框图是一种低保真度的视觉呈现,它定义了网站的基本架构。
它应该没有颜色,标志,字体和装饰元素,之后在设计过程中加入。此时,您应该专注于站点结构以及元素如何在页面上协同工作。
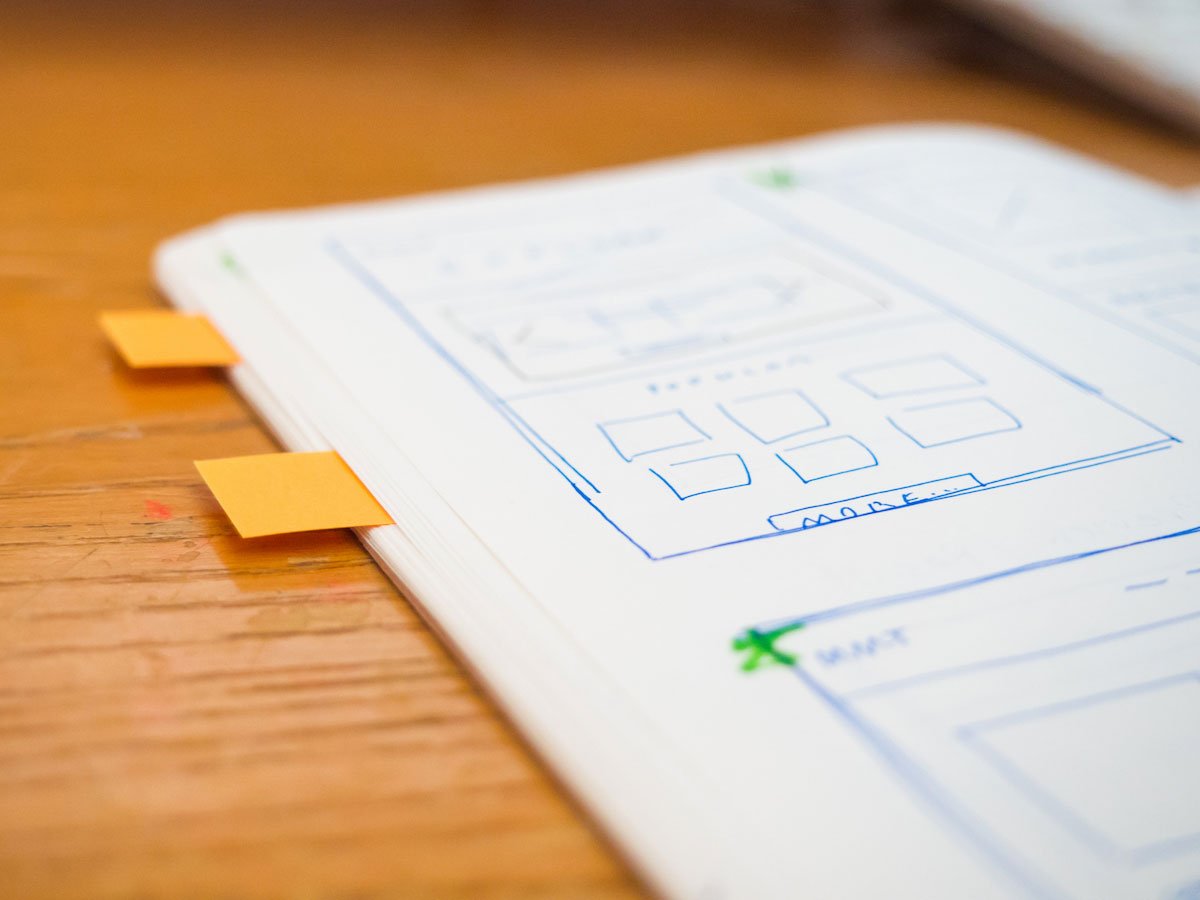
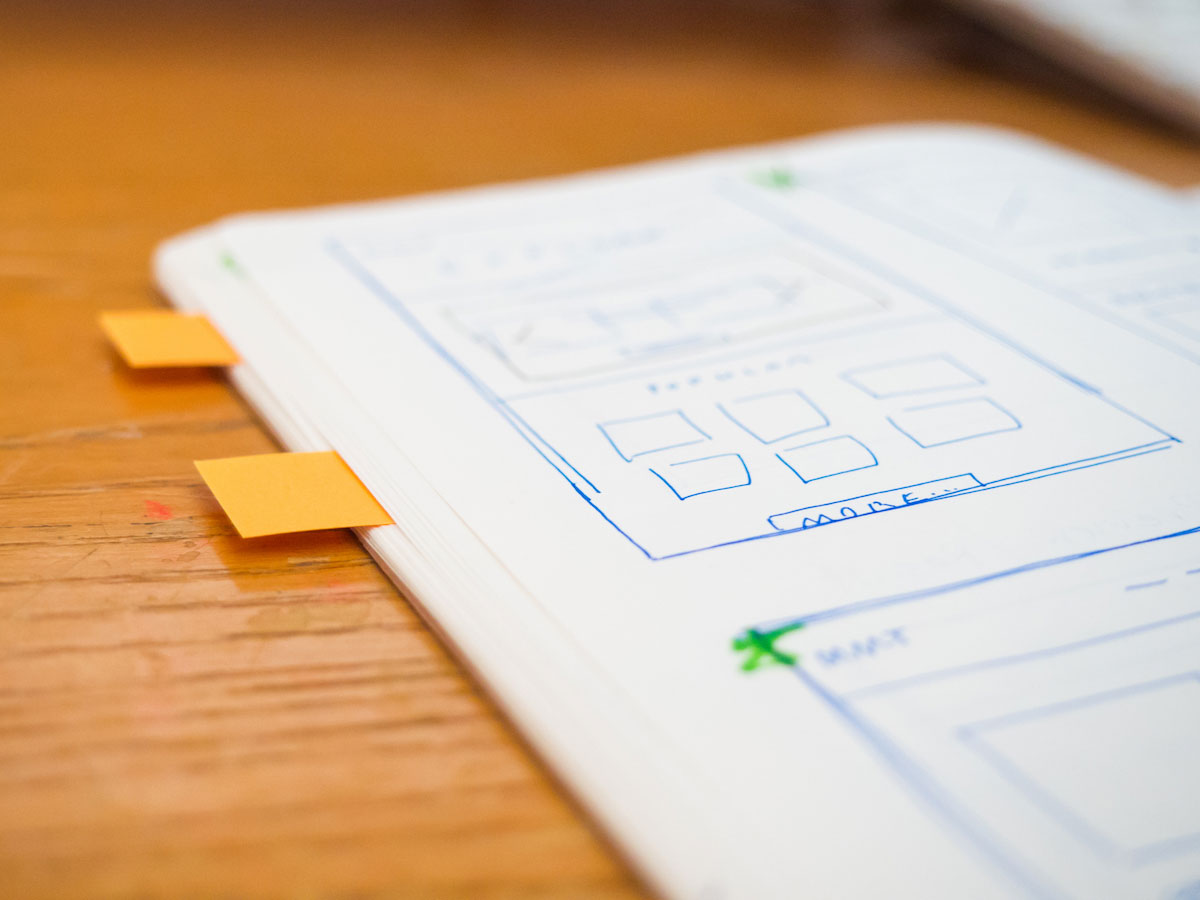
线框图可以有多种制作方法。有些人更喜欢使用诸如Balsamiq,只知更鸟》,或Adobe Photoshop而其他人则使用最廉价的工具;纸和笔。

你还应该能够很容易地向别人解释你的线框中发生了什么,他们应该能够理解它。如果你在沟通上有困难,或者他们无法看到全局性的情况,这通常是一个早期的警告信号,表明事情没有排好队。
这让你有时间在早期(而不是在设计完成一半时)重新审视和思考想法。
注意不要过分沉迷于用设计元素和不必要的“绒毛”来润色你的线框,你的设计师可以在你的线框完成后处理这些。
现在我们知道了什么是真正的线框,让我们看看它在你的网站重新设计过程中是如何有益的。
1.更有效地做出改变
当你的网站正在开发,它可能是笨重的识别主要缺陷的设计,需要你回到绘图板。
跳过线框图也会导致时间和金钱的损失,信任破裂,错过截止日期。毫无疑问,半途而归的设计可能带来的麻烦是不值得的。
有了手绘的线框图,就更容易放弃一个想法,尝试新的方法。这会让你更愿意在正确的想法出现之前尝试各种各样的想法。这也会让你更容易接受反馈和测试。
2.允许澄清功能
您需要的某些页面可能需要更多的关注,因为它们的功能或特性您想要集成到其中。与其在开发或设计过程中猜测哪些特性最有效,不如尽早考虑功能,并识别和纠正任何问题。
它还允许你考虑较小规模的功能,如搜索框,按钮放置,动画等。你可能会发现你根本不需要某些元素,或者可以彻底简化它们。
3.显示网站的架构
你可能认为你已经在你的头脑中准确地规划了你的站点,但是把它写出来对你和你的团队来说总是一个很好的实践。通过这种方式,您可以反复检查它的布局是否符合用户的需求。
这也确保了每个人对网站的视觉架构是一致的,并避免了在重新设计过程中进一步混淆的可能性。
4.节省你的时间和金钱
这是线框图提供的最重要的好处之一;节省你在整个项目上的时间,避免不必要的花费在本可以避免的问题上。
线框图让你的设计更容易计算,所以你更容易产生你知道的概念,提供更好的用户体验。
您的开发团队也将更好地理解他们正在构建的内容,因为最初的概念已经传达给了他们。这可以帮助您避免花费时间在开发中发现的错误上。
总之,所有这些都可以帮助您避免花费额外的时间来完善产品,以便为部署做好准备。
5.使内容开发更有效
如果你没有内容的方法相反地,你可以使用头脑风暴的内容(或者根本不使用),线框图可以帮助你的文案更容易地开发内容。
有了线框图,作者就能计算出每个页面的内容应该有多长,这样就能根据网站的设计完美地调整内容。
这也允许您组织您的内容,以确保最大的可读性,最佳的字体大小,并适当安排列表和标题。例如,大段的内容对用户来说很难阅读,所以把它分成小段再配上图片可能会更吸引人的眼睛。
6.展示你的信息层次
因为线框图是关于组织站点的结构和信息的,所以找出页面上项目的层次结构是很重要的。
这可以让你弄清楚哪些信息对用户来说是最重要的,他们应该如何阅读这些信息,以及你希望他们在你的页面上采取什么行动,并让你的设计反映出这些。组织它还可以让您知道哪些内容对用户来说是不必要的。
7.网站的响应能力
虽然这似乎有点早,但我认为线框图阶段是开始考虑如何在其他设备上布局你的网站的绝佳点。
你很容易被台式机或笔记本电脑的布局所吸引,你开始忽视这个事实超过一半的用户可能会通过手机访问你的网站。
线框图迫使你确保你的网站将适应良好,一旦缩小,或向你显示手机应用可能是更好的选择。
如果你已经有了一个网站,看看你当前的用户是如何与它互动的。它会给你一个方向,让你知道你现在的网站有什么问题,可以补救在你的重新设计。


免费课程:
将您的网站转变为您最好的销售人员,并建立入站营销成功!
在本课程中,您将学习:
- 你的网站需要什么内容和特点,以成功的入站营销
- 如何设计你的网站来最好地教育你的受众
- 如何逐步改进或重新设计整个网站的元素