

2017年11月9日,分钟阅读
让我告诉你一个简单的事实。
最近的一项研究发现跟着文字和插图的说明走323%更好而不仅仅是短信。我再说一遍323%更好。这是坚果,对吧? !
如果用户理解信息并采取行动时,伴随着视觉效果,那么为什么不把你的营销内容变成视觉内容?
信息图是一种非常有效的方式,可以让你的内容以数字化的方式呈现,并吸引你的观众,而不仅仅是文本。
但你如何确保你的照片不只是另一张漂亮的照片呢?
我把我在设计信息图表时使用的12个技巧放在一起,这将帮助你计划和设计一个真正吸引你的观众并让他们与他们的朋友和同龄人分享的信息图表。
1.从好的内容开始。
这似乎很明显,但我真的不能说得足够多。如果你的信息图的内容是周到的和有帮助的,人们会阅读它。如果你把一些随机的单词放在一起,只是为了得到一张信息图,那就会转化成最终的产品。
质量问量,总是这样。这也适用于内容本身,当你可以用5或6个真正强大的点来完成工作时,没有必要用几十个点来压倒观众。
2.观察竞争对手。
当我坐下来开始做一个信息图表的第一件事就是浏览灵感。这将帮助你进入正确的心态,也将(希望)给你一些最佳方向的想法。
如果你有最终的内容,请注意与你的内容结构相似的布局做得很好。它是迷人的吗?它是否使用视觉线索让用户在内容中向下移动?内容是如何分解的?
如果你还没有最终的内容,这是一个很好的时机,看看什么长度的内容能吸引用户,让他们保持沉浸感,并围绕着它构建自己的线框图。
你也可以看看你所在行业的人在做什么。这可以让你很好地了解你的观众在视觉上寻找什么,或者你的观众可能渴望什么内容。
有太多的网站可以让你找到灵感,但这里有一些我最喜欢去的地方:
3.创建一个线框。
好吧,人!我们都知道当设计一个网页时,要从线框图开始那么,为什么我们不为信息图表做这些呢?在没有规划布局的情况下直接进入信息图的设计只会让你更加头疼。
让我们放慢速度,加快速度。
创建一个线框包括你的内容大纲,或者更好最后的内容,并开始规划图像、图标、分隔符等的位置。
这不仅是一个很好的方式开始可视化你的个人信息图表,但这是一个很棒的方式,以确保在你投入太多的时间在项目之前,你的团队参与。
做一个线框图,并与你的客户或团队一起审查。如果某些内容在结构或内容上有问题,这可以让你在陷得太深之前有机会调整。
如果你不确定在创建信息图的线框时从哪里开始,看看这个布局小抄从Piktochart。
4.考虑你的听众。
这与你的内容是密切相关的。就像任何优秀的营销内容一样,你必须在设计时考虑到你的目标受众。你可以设计一个真的非常棒的信息图,但如果它不能与你的观众产生共鸣,它就无法发挥作用。
例如……
你的受众是否重视快速获取信息?很好,用图标、要点和简单的标题保持简短和甜蜜。你想直截了当地说。
你的观众年龄大吗?没有问题,只是要小心你的排版,确保它是高度易读的(即保持字体大小在大的一面。使用对比色使它更明确和更容易阅读)。
你的受众数据或数字是受驱动的吗?突出百分比、统计数据和真实数字!
5.秀,不要告诉。
信息图应该只是图形。有了这种媒介,通过图标或图像直观地展示点比写出来更有效。
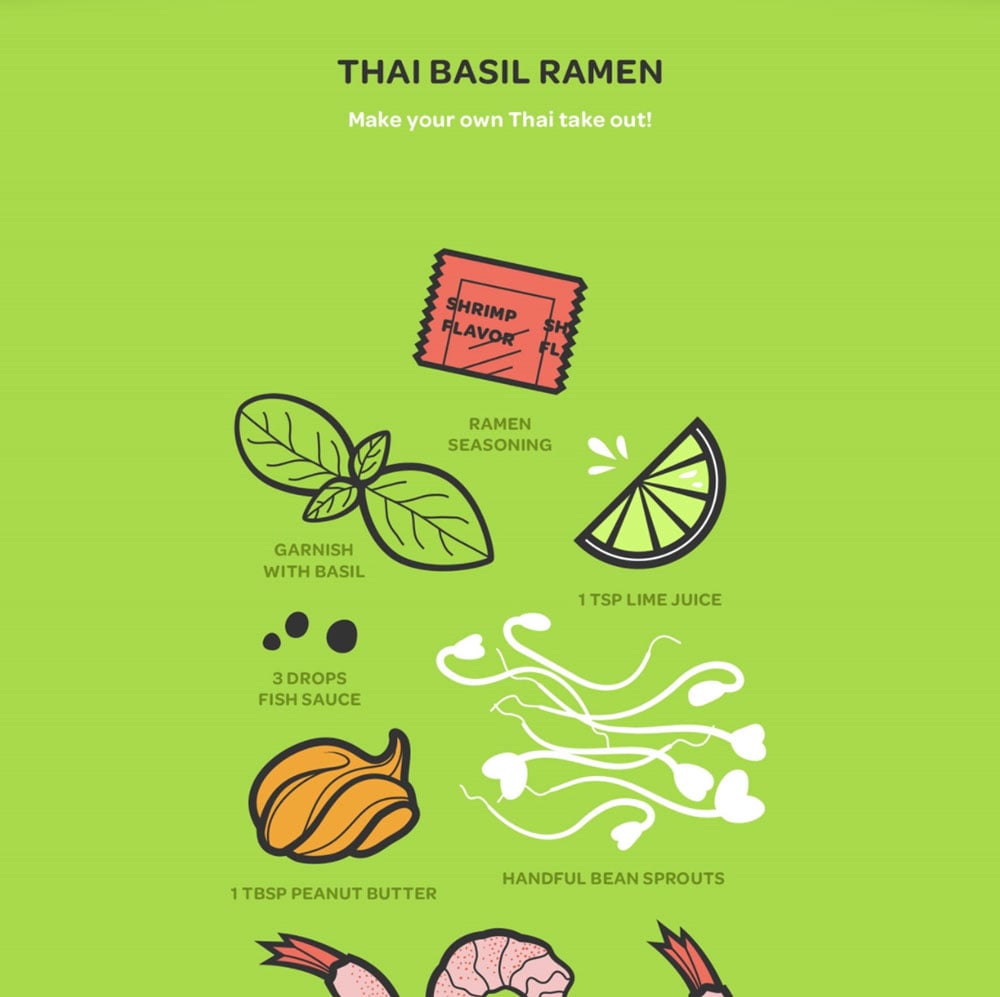
这里有一个来自Ziploc的非常有趣的例子,它从视觉上解构了拉面食谱。

这张信息图可以完全用另一种语言呈现,也会同样引人入胜。查看完整的信息图表在这里.
6.打破它。
也许你有很多内容,或者你精简了一些内容。无论哪种方式,你都需要将内容分成小块。在文本中显示适当的层次结构将帮助用户确定哪些内容是重要的,哪些内容可以快速浏览,以及内容的节奏。
我想我们中的一些人已经习惯了信息图这种极其复杂的设计,当东西直接流到下一个,空白无处可寻。这实际上可能会导致用户错过关键信息并失去兴趣。空格是至关重要的为了可读性,允许用户的眼睛休息,并有助于文本的层次结构。
7.保持简单。
不要为了它而过度设计它。就像任何网页设计一样,让你的视觉效果有目的性。如果它没有添加到最终产品或服务于某种目的,那么它就没有资格出现在你的信息图表中。一些最好的信息图采用了极简主义的方法,如果你可以用较少的设计/内容/繁体吸引你的用户,为什么不呢?
8.创建垂直运动。
我们都知道,一个基本的信息图表通常比它的宽度高,这意味着对你来说,引导你的用户通过内容是非常重要的。有许多微妙的方法可以做到这一点。我最喜欢的包括箭头、方向线、对角线分隔的背景,以及在两个部分之间重叠的背景。
这张由设计师Brianne Boland设计的信息图是一个使用方向线和箭头引导用户的完美例子。

看到完整的东西和其他在同一系列在这里.
9.使其可共享的。
你已经把所有的工作都投入到制作一个观众会喜欢的信息图表中,如果他们喜欢,也许他们的朋友和同事也会喜欢!通过在你的设计中加入社交分享按钮,让他们更容易分享这些内容。我应该注意的是,这只在你以PDF格式分享信息图的情况下才会起作用,你可以链接PDF,但不能链接JPEG,所以一定要检查你是如何渲染它的。
10.信贷工作。
如果你的信息图中有大量的数据,那么你有足够的资源来支持它们(或者你应该如果你有,就炫耀吧,宝贝。
这为你的内容增加了可信度,用户肯定会喜欢的。你有两个基本的选择。通过内容包括url或引用,或在信息图的页脚有一个来源部分。这些不应该分散你的内容或设计,而应该是微妙和无缝的。
看看Red Website design的这个设计是如何将它们整合到页脚区域的。看看完整的设计在这里.

11.不要忘记行动的号召。
我经常看到的一个致命缺陷是没有包含行动呼吁。
你的信息图表应该是旅程的一部分,所以接下来的步骤应该总是被包括。考虑一下读者对你的品牌下一步应该怎么做。他们在寻找更多的信息吗?他们准备好找人谈谈了吗?他们会从演示中受益吗?
同样,如果你以PDF的形式分享,你可以创建一个链接的可操作按钮,如“现在获取你的演示”或“与我们交谈”,但即使你以JPEG的形式分享,我仍然建议以口头指导结束。
您甚至可以考虑创建一个可视按钮或添加一个缩短的URL,这样用户就可以轻松地将其输入到浏览器中。
12.可重复的。
这似乎与质量重于数量的原则相矛盾,但如果您有很多想要转换为可视化内容的内容,而没有很多设计资源(比如对设计师的访问受限),那么可以考虑创建一个基本信息图表变化不大,但内容可以轻松交换的模板。
这种格式最适用于图表样式的内容,这些内容向用户提供易于理解的数字和比较。
这也有助于在你分享的所有内容中创建视觉品牌一致性。
关键
坚持这12个建议,你一定会有一个成功的信息图表!不要害怕把它们混在一起。如果你的最后一张信息图没有表现出你希望的效果,看看哪些可能没有引起共鸣。内容是否过多?没有足够的可视化?如果它没有得到很多的浏览量,也许标题需要修改。问自己所有这些问题,不要害怕尝试不同的方法。

