![视觉层次的15个黄金原则(以及你为什么需要它)[信息图表]](https://cdn2.hubspot.net/hub/145335/hubfs/visual-hierarchy.jpg?length=980&name=visual-hierarchy.jpg)

2017年6月10日,分钟阅读
视觉层次是一个有效的网页设计背后最重要的原则之一。
在设计中,在页面上建立一个焦点是很重要的。这给你的访问者一个地方开始浏览你的网站,并告诉他们最重要的信息在哪里。它提供指导并帮助传达你希望他们下一步做什么(比如在哪里转换)。
卢克·沃布列夫斯基的视觉层次沟通他表示,视觉层次结构的最终目标是快速与访客沟通以下内容:
这是什么?(有用性)- 我如何使用它?(可用性)
- 我为什么要在乎?(愿望)
当我们使用视觉层次结构时,我们使访问者更容易找到他们想要的东西。它创建了一条清晰的转化路径,并有助于突出我们希望访问者采取的行动。
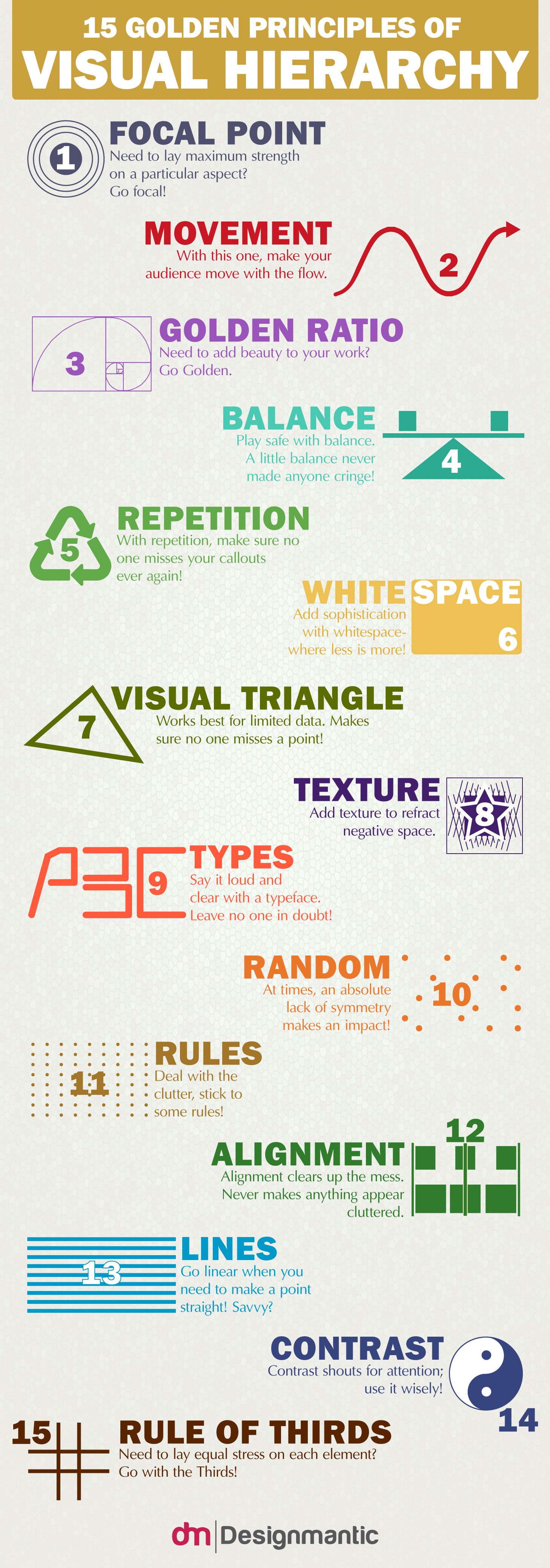
下面的信息图来自DesignMantic列出了15条等级制度的黄金原则,这些原则最终会帮助你达到入站营销和网页设计的目标。让我们多谈谈它们:
1.焦点
焦点是一个有趣的区域,在一个构图捕捉和保持观众的注意力。在网页设计中,这通常是一个重要的行动号召或形式。
2.运动
人眼被自动吸引到某些感兴趣的点。虽然这取决于人,但大多数人倾向于追随潮流,包括他们如何看待网站。
对于从左向右阅读的文化,有两种类型的阅读模式:Z模式和F模式。将您的设计/文本与这些移动模式对齐有助于更好地接收您的内容。如果您的访问者没有按照您希望的方式移动,那么遵循这些模式的A/B测试布局将是一个巨大的优势。
3.黄金比例
将最好的定义是“黄金比例是一种数学比例,在自然界中很常见,在古典设计理论中用于创造平衡的构图。”简单地说,它的布局让人联想到螺旋。你可以在这里的鲜花和贝壳中可以看到它.
4.平衡
在设计方面,平衡是指元素的对称。它创造了和谐、秩序和凝聚力。另一方面,你也可以使用不对称,从而产生有趣的视觉效果。
5.重复
重复是很好的表达相对重要性的方式。例如,如果你所有的标题或副标题都有一定的大小和颜色。用户很可能会看到一个模式并赋予它意义。文本中的链接和行动呼吁也是如此。
6.空白
在网页设计术语中,空白是“图形、列、图像、文本、边距和其他元素之间的空间。”
它是最重要的设计工具之一,因为它规定了页面的流动和阅读方式,并有助于您的视觉层次结构。它可以帮助你的访问者有时间呼吸,也可以帮助某些元素脱颖而出。
7.可视三角形
视觉三角形是指使用三个元素围绕要强调的内容创建“三角形”。这是剪贴簿中常用的设计技术。在这里了解更多信息.
8.纹理
添加一些纹理以帮助最小化负空间。在空旷的空间中添加纹理可以从战略上吸引游客的注意力。
9.类型
正确的字体不仅有助于排版层次,有助于组织设计,而且风格选择有助于营造设计的整体氛围,是创造强调的自然方式。例如,将装饰性字体与更简单的无衬线字体配对是确定文本之间视觉差异和重要性的一种好方法。
10随机的
有时候,与模式相反的随机性会对你有利,但随机性必须经过计算。你不能在没有任何特定原因的情况下就开始在设计中添加元素。战略性地使用它。打破你通常的设计或模板是一个非常有效的吸引注意的具体项目和脱颖而出。
11规则
标准尺寸、模板、网格;这些都是指导你的,但你不必总是遵循这些“规则”。打破它们是创造视觉兴趣和吸引注意力的最简单方法之一。
12.对齐
如上所述,使用网格帮助保持元素对齐有助于保持事物的有序性,也使您的网站更易于开发和适应多种设备。
13.行
正如我们从热图中了解到的,大多数西方游客都遵循从左到右阅读的趋势。不要让你的访客的眼睛到处乱跳,保持在一条直线上。
14.对比
对比可以由以下要素构成;颜色、纹理、形状、方向或大小。这是创建视觉重要性并告诉人们在一页中应该看什么的最简单的方法之一。想想鲜红色或橙色的行动号召。
15三分之一规则
这是一种将设计分为三行三列的简单技术。垂直线和水平线的交点就是焦点所在。

承蒙:Designmantic.com



