

2015年6月9日,分钟阅读
我们所有人都经常面临视觉摩擦的因素,不管我们是否选择承认它们。
即使网站在内部进行了测试和修改,以消除摩擦,有些地方仍然被其创建者忽视或看不见。
当涉及到设计和开发你的主页时,首先要了解你的用户最可能在上面做什么。这将帮助你更好地理解它的布局、设计和交互性外观和功能。甚至当你认为你已经把用户都搞清楚了,你的设计可能会打开一个全新的摩擦领域,直到你的用户开始与它互动,你才发现。
为了理解如何设计或清理你的主页,这里有四个深刻的提示,以帮助创建一个更无缝和精简的用户体验。
创造视觉上的平衡
视觉元素以多种方式存在,如图像、颜色、排版和图形。
当正确使用它们时,你就有能力引导用户对你的网页的认知解释,并以一定的顺序将他们的注意力吸引到适当的区域。

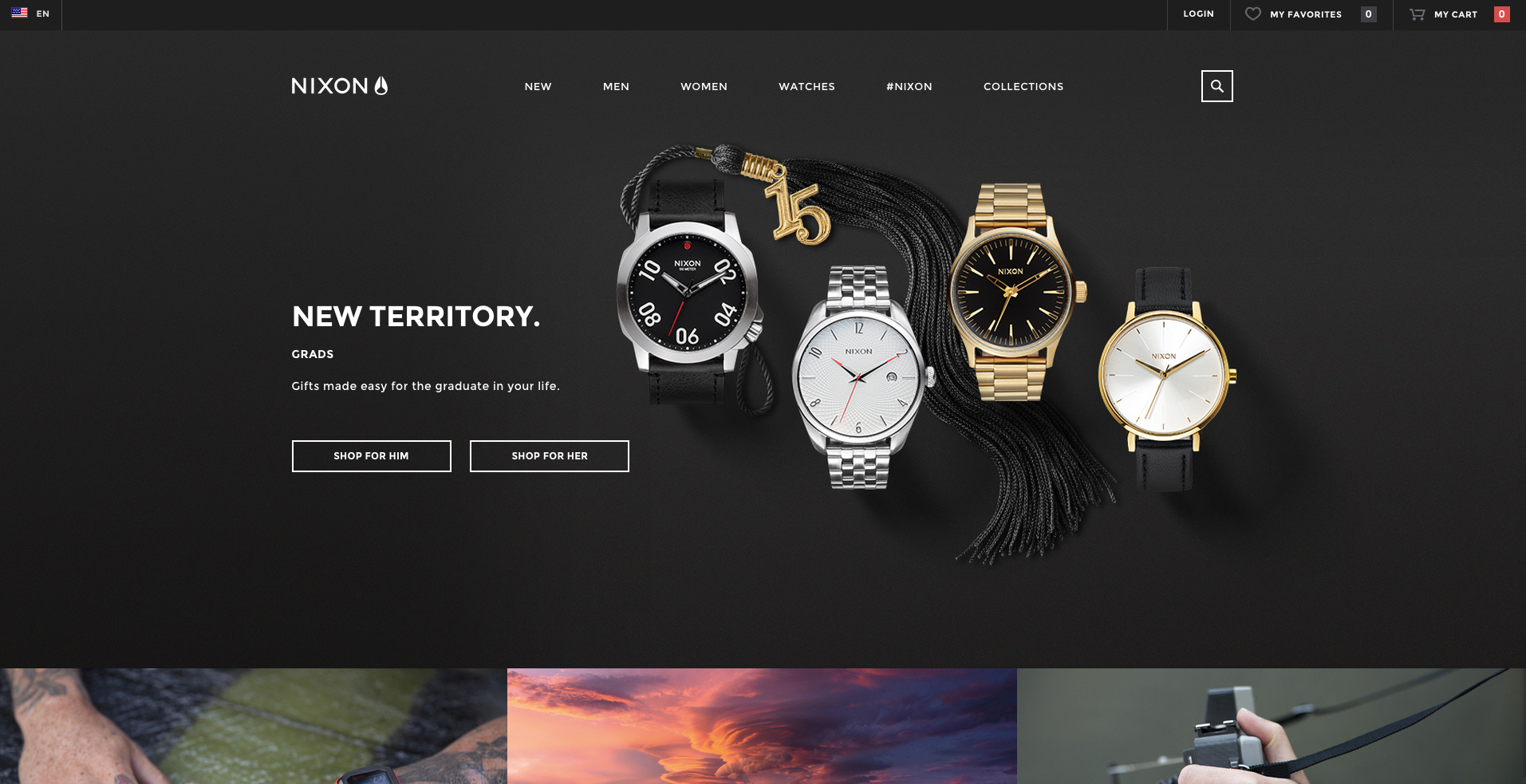
看看电子商务网站尼克松他们选择避免让用户在主页上看到过多的产品。相反,他们使用带有按钮的英雄部分将访问者链接到一个更健壮的产品列表。下面的部分只突出了几个特定的产品。
在设计方面,Nixon使用巨大的视觉刺激的背景图像设置在网格结构中,以分离部分。甚至英雄部分的内容也被小心地放置在背景图像的开放区域,远离手表,以避免造成视觉上的干扰。
通过简化布局,在整个页面中使用相似的设计元素,你的网站会感觉统一。从这里开始,您可以将其留给小的视觉线索,以挑选出您希望用户关注的特定区域。
保持布局和品牌的一致性,但有趣
当你的主页正在被设计的时候,它可能会吸引你的设计师偏离你的品牌指南,试图把注意力放在某些按钮、标题、内容或图像上。
虽然你不希望每个按钮都是相同的颜色,每个背景图像都是一群穿着西装的人指着东西,但太多的视觉不一致可能会让用户感到困惑,而不是帮助他们。
相反,你需要保持你的网站节奏有趣为了避免失去访问者的注意力,让他们保持在你创造的视觉流中。

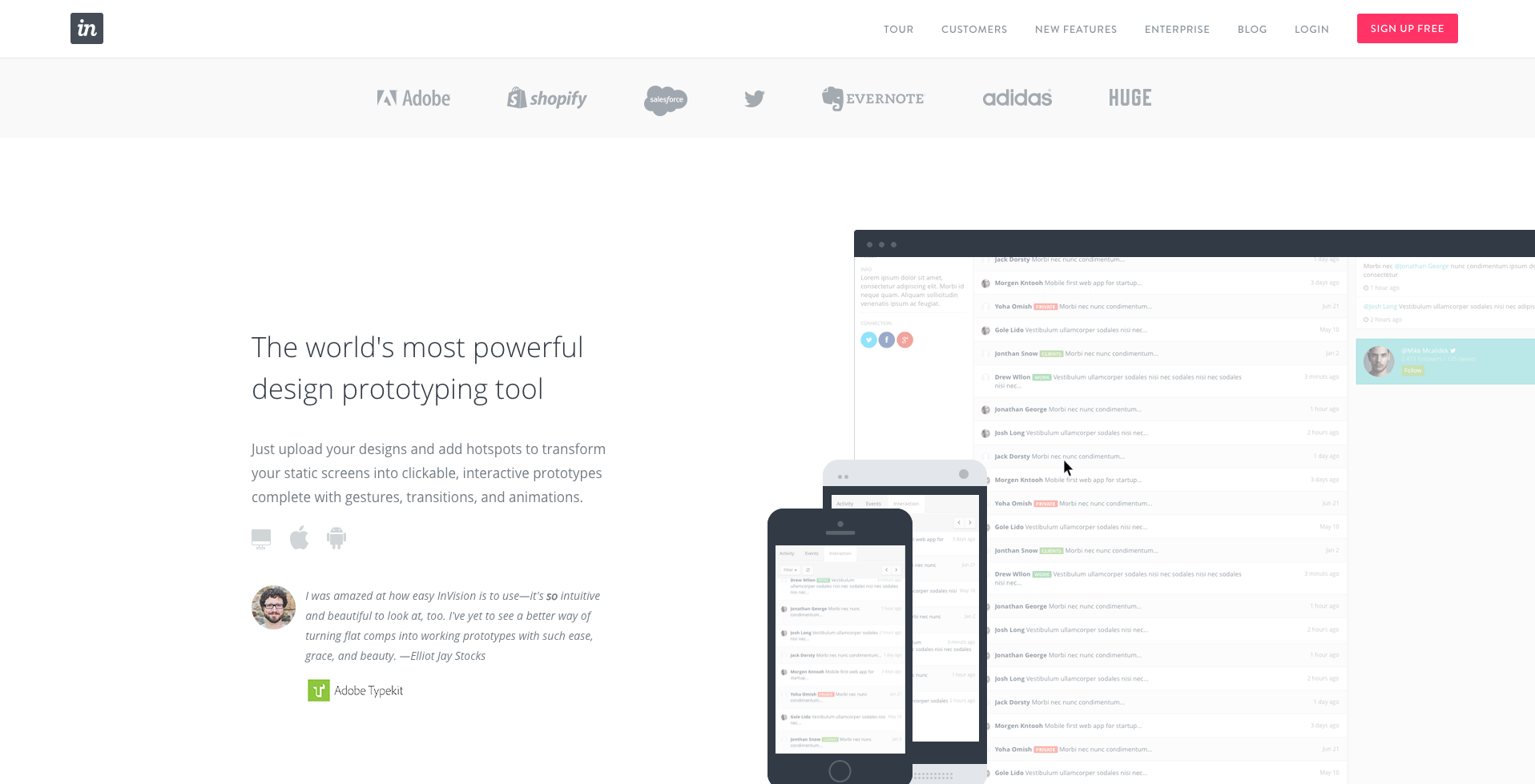
看一下Invision的主页。尽管整个页面使用了灰色和黑色的调色板和类似的区域布局,但他们使用了带有特定重点颜色的大型动画图像,在你使用它之前就展示了它们的产品。
另一个受欢迎的元素是人们的形象和评价的使用。而不是花时间和空间告诉你有多棒他们认为他们的产品是什么,他们就会告诉你使用它的人是怎么想的。将用户的照片添加到报价中也提供了人性化的元素和透明度,帮助你的用户获得更多对你可能销售的产品的信任。
这些类型的图像和图形构建的信任将自动缓解用户对产品的最初不确定性,并将创造他们对产品了解更多的欲望。这将促使他们进一步探索你的主页和网站的其他部分。
部分出来
就像书中的章节一样,你的访问者需要把你的信息分成几部分,这样他们就能理解内容在哪里,并能更容易地消化这个页面。
你需要查看你想要显示的信息,并选择如何正确地分割它,基于什么是有意义的,以什么顺序。在您弄清楚这一点之后,您可以让布局和设计完成其余的工作,以便在每个部分中带来适当的视觉层次。

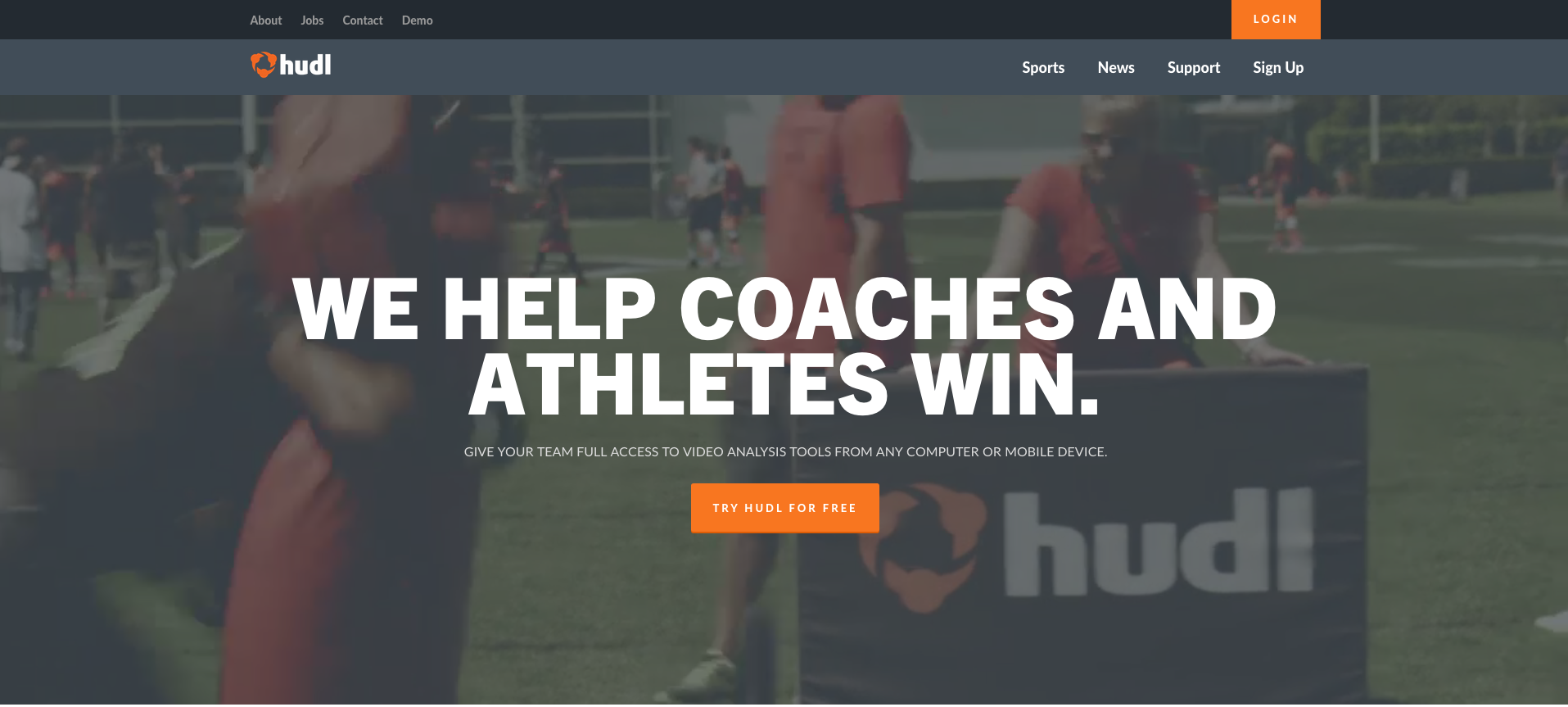
Hudl用适合内容需求的独特布局和设计分隔每个部分。每个部分都有一个不同的颜色背景,在阅读任何东西之前很容易在视觉上区分它们。各部分的内容也是分块它们被分割成更小的部分,偶尔还伴随着图标,以增加视觉刺激,并进一步区分每个部分
像这样分割内容也会增加他们想要参与内容的可能性。只要信息被正确地分块,用户就能更容易地记住信息。
保持页面简短
我们都有很多信息希望访问者能够吸收,但我们不能期望用户总是阅读我们想放在主页上的所有内容。
这场战斗是要决定哪些内容对用户来说是最重要的,并删除或移动那些不需要的内容。然后,您可以简化这些部分,使视觉和内容尽可能地浓缩,而不降低质量。

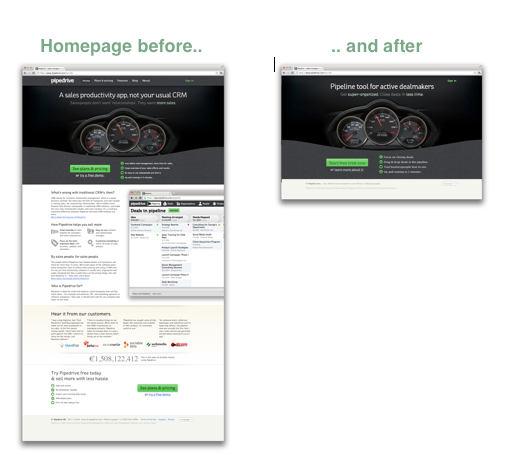
Pipedrive的旧的主页包含大量的内容,多个动作调用,以及用户在页面下行过程中遇到的其他摩擦。
经过多轮的测试,Pipedrive意识到最合适的选择是删除大量密集的内容,在页面顶部放一个CTA免费试用,上面有关于产品的快速子弹。如果用户不确定是否试用该产品,下面还有推荐信,让用户有机会了解其他人对该产品的喜欢程度。
关键
摩擦有许多不同的形式,很难找出它在你自己的页面上发生的地方。
在你盲目地改变一堆条目之前,试着创建不同的网站原型并执行可用性测试。这将让你重新思考网站的流程,让你对潜在客户有更深入的了解,以及如何为他们开发合适的可用性。

