2020年7月26日分钟阅读
最佳B2B网站服务页面示例
- Medallia
- Hortonworks
- 成就
- Arcurve
- 汽笛套房
- 多摩君
- 伊维森
- Salesforce营销云
- 韦沃克
- Cart2Cart
- Interamark
你的服务页面是你网站上最关键的页面之一,它的目的不仅是展示你能提供什么,而且是你的公司如何从其他网站中脱颖而出。
首先是信息传递。
基于您所拥有的服务;你需要想出最好的解释方法。可以是短句、长段落、要点部分或视频。
为了配合内容,你需要一个漂亮的设计.
如果你的服务是可视化的,那么伴随内容的各种摄影/图形可能有助于将所有内容组合在一起。如果不是,不那么精致的图像可能更合适。
相关的:企业网站重新设计的终极指南
虽然在这个页面的最后可能会有一个杀手级服务页面,但你还要担心你的竞争对手。你怎么能让自己脱颖而出证明你能提供更好的解决方案?
很明显,设计服务页面绝非易事。因此,为了帮助你启发自己的下一次大修,请查看这些令人惊叹的B2B产品服务页面的示例,你会发现自己很难不复制这些页面!
1.Medallia

“我们做某件事”,“我们帮助某件事”,“我们很棒是因为……”
在描述你提供的服务时,很容易陷入“我们”这个词。但你为什么不呢?服务页面是关于“我们”(你的公司)能做什么,以及你在这方面有多棒。
我向你提出挑战,采取Medallia对那里的服务页面所采取的方法。尽管他们确保提到他们的服务将如何转化为他们的受众的解决方案,他们确保包括读者(或潜在客户)参与每项服务。
他们的内容是为了让人们清楚地看到这些服务不是单方面的。Medallia打算与客户合作,就像他们是一个团队一样(所有的客户关系都应该).
2.Hortonworks

我们中的一些人可能会发现,在一个服务页面上布局我们的服务有点困难。可以有多种选择或不同的定制方式,同时看到这些选择可能会让一般网站访问者感到难以承受。
我在Hortonworks上发现,他们有一个由多个服务和功能组成的大表,这些服务和功能相互比较。一、 首先,我有点困惑,但也许这正是霍顿工厂观众所需要的!
该公司想出了一个聪明的解决方案,帮助访问者找到他们想要的服务。在主概览页面上对其服务进行简要描述后,用户会遇到“您需要什么样的支持?””
3.成就

虽然我们觉得有必要列出每一项服务和特色在服务页面,您的特定受众可能不关心.
客户希望看到价值. 所有这些工作、这些服务将如何转化为实际的ROI,从而证明您是解决方案?
成就者希望确保他们在其服务页面上解决了这个问题。他们处理他们测量的结果,并用客户统计数据支持服务,以证明他们所做的是有效的。如果其他客户都很高兴,你为什么不高兴呢?
有时撒上客户成功的样子在你的服务页面上是一个很好的帮助,让用户相信你的解决方案是正确的。
4.Arcurve

没有必要把你的服务弄得一团糟,让它们看起来很复杂。只需告诉你的读者,它是如何像Arcurve那样处理它的服务页面的。
他们很方便地将每个服务划分为不同的部分,这样就可以在不同的部分之间切换,而不会显著地延长页面。在阅读了这些内容后,用户就会确切地知道该公司在做什么,而不会感到困惑或误导。
Arcure也添加了一些可怕的案例研究颜色与他们为客户提供的服务相协调。这是一个很好的方法培养你的领导因此,他们现在可以在一个页面上查看与他们感兴趣的服务相匹配的故事。
5.汽笛套房

我们中的许多人谈论我们的服务如何影响现在,却没有承认它们将如何持续确保您的成功客户的成功未来
他们使用其培训服务页面来说明其团队实施和执行的阶段,以表明旅程不会停止,而是会演变为监控和持续改进客户的成功。
把
6.多摩君

对于一些人来说,你的服务页面是一个很好的地方,可以根据访问者的角色、行业、平台、职位等细分访问者。Domo在其解决方案页面(我仍然认为它是服务页面的一种变体)上就是这么做的。
这种方法不仅使Domo能够分析选择这些选项的人数,还可以帮助定制他们的解决方案。如果他们知道它的网站没有从医疗保健行业获得业务,也许这是他们不应该尝试的垂直目标。或者,他们可能会发现制造业是他们所吸引的最好的行业,这可能为他们的产品改进提供机会。
这种用户细分的方法使访问该网站的每个用户组都能获得更满足需求的体验,因为他们可以确定Domo是否解决了他们的痛点。
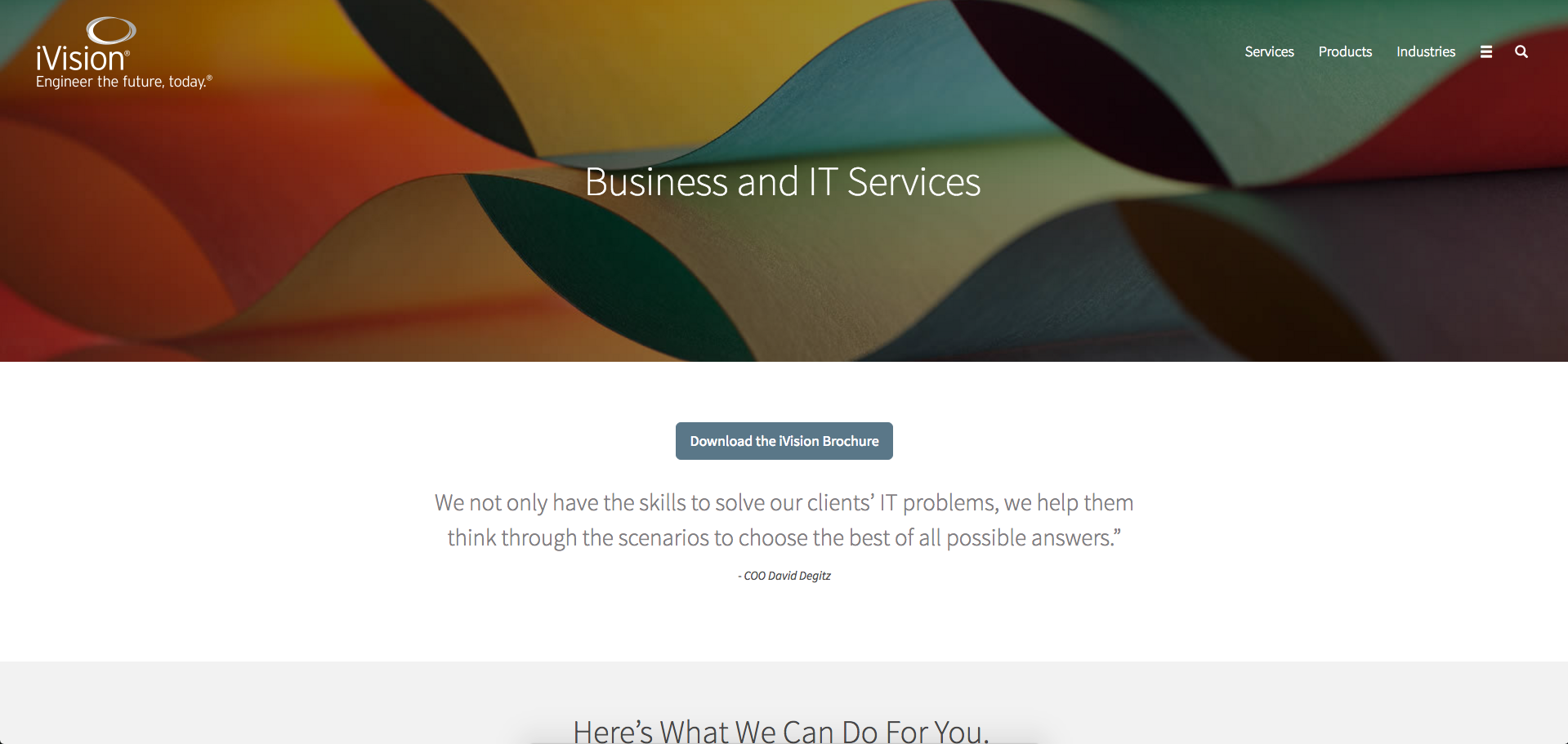
7.伊维森
有时,你会发现自己被你提供的大量服务弄得不知所措,你可能很难知道如何概述这些服务,让用户理解。
当他们组装他们的服务时,iVision确切地知道该做什么。他们将这些服务分为三类,每一类都包含子服务。这种方法让用户可以很容易地看到iVision到底可以做什么,同时让他们可以选择在不同的页面上进一步探索服务。
服务的框架包括两个引语,一个来自首席运营官,另一个似乎来自客户。在页面上获得公司的声音和社会证明不仅可以增加个性,还可以证明你和你的客户都相信你的服务确实有帮助(同时也提高了转化率).
另一个有趣的元素是查看小册子的选项。如果他们知道他们的用户喜欢更具体的信息,他们可以将其传递给高管,或者,他们更喜欢在分析服务时采用老派方法,那么这种布局选择可能会有帮助。
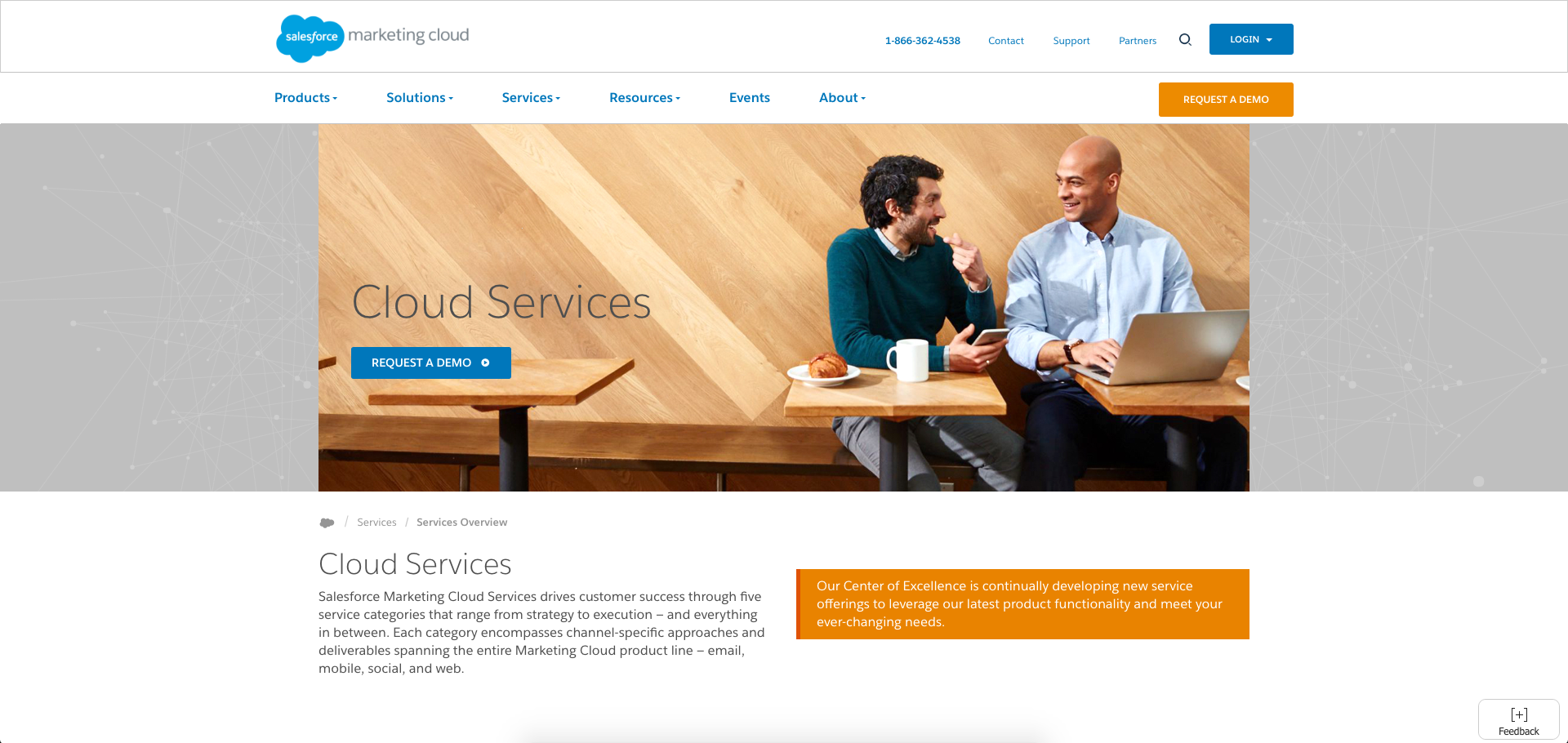
8.Salesforce营销云
Salesforce营销云服务概述页面干净利落地展示了乐动体育注册开户他们的服务类别,而没有向用户提供过多的信息。
在这种情况下,Salesforce决定保持他们的服务概述精简,使他们的乐动体育注册开户解决方案和成功案例更加可靠这样用户就可以亲眼看到像他们这样的公司是如何在产品上取得成功的。
使用右边段落的橙色(与导航中“请求演示”按钮使用的橙色相同)有助于将用户吸引到内容上。阅读这些内容可以向用户保证,他们的产品将永远是最新的,并不断改进以满足他们的需求。
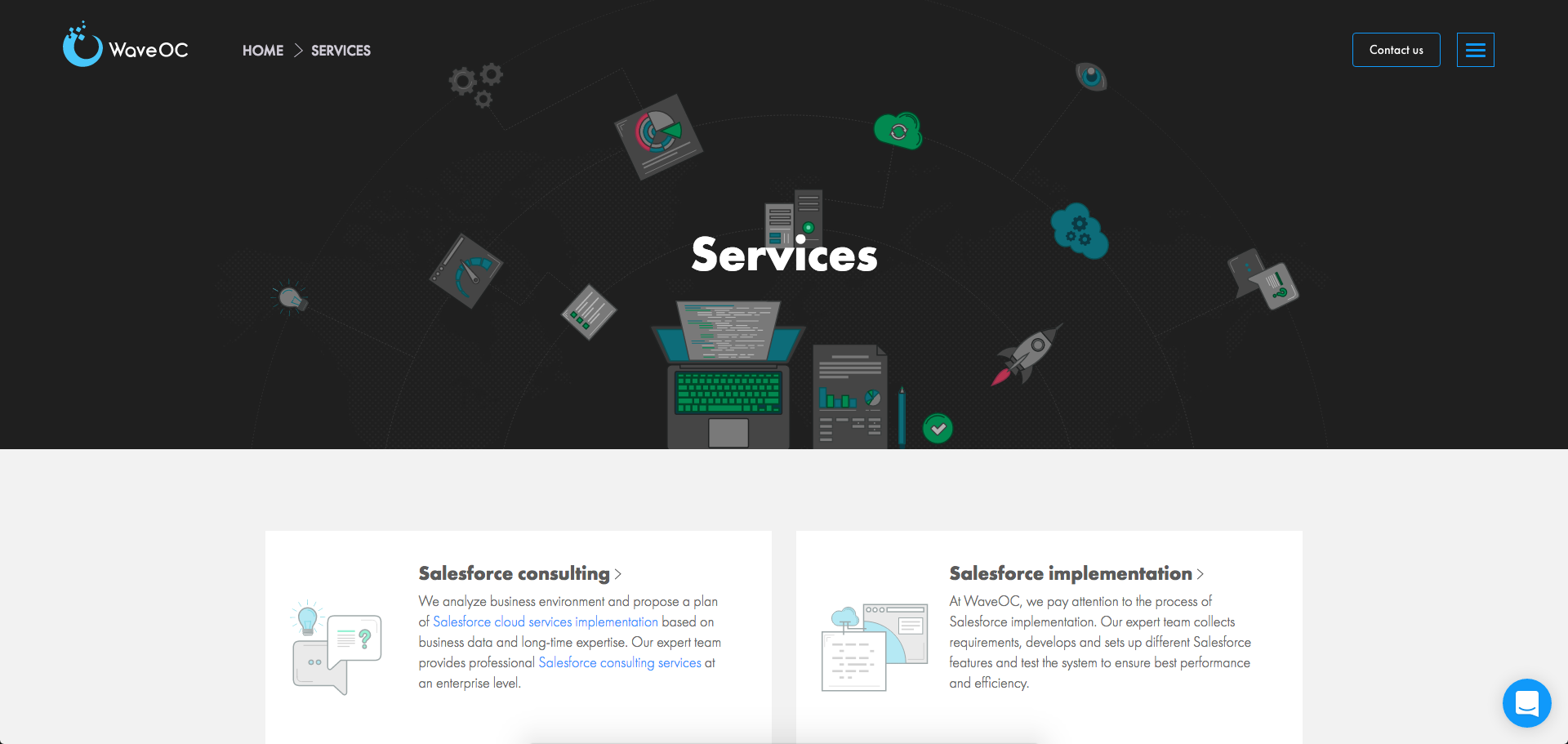
9韦沃克
与前面的两个例子不同,WaveOC对其服务页面采用了一种更加可视化的方法,在您开始阅读之前,为每个服务选项添加图形,为每个选项添加上下文。
每个选项都在单独的页面上提供了更全面的概述,这样用户就可以在决定是否需要更多信息之前了解WaveOC提供的要点。
WaveOC在他们的网站上加入了一个其他网站上没有的元素,那就是“优势”部分,它让用户知道为什么WaveOC是一个比其他网站更好的选择。
如果你对你正在读的任何东西有任何疑问,这里有一点即时聊天窗口小部件在右下角,它可以让你立即与员工交谈,而不必通过电话与销售人员交谈。这些工具可以帮助你与潜在客户交流,除非他们与你交流,否则他们可能不会转变。
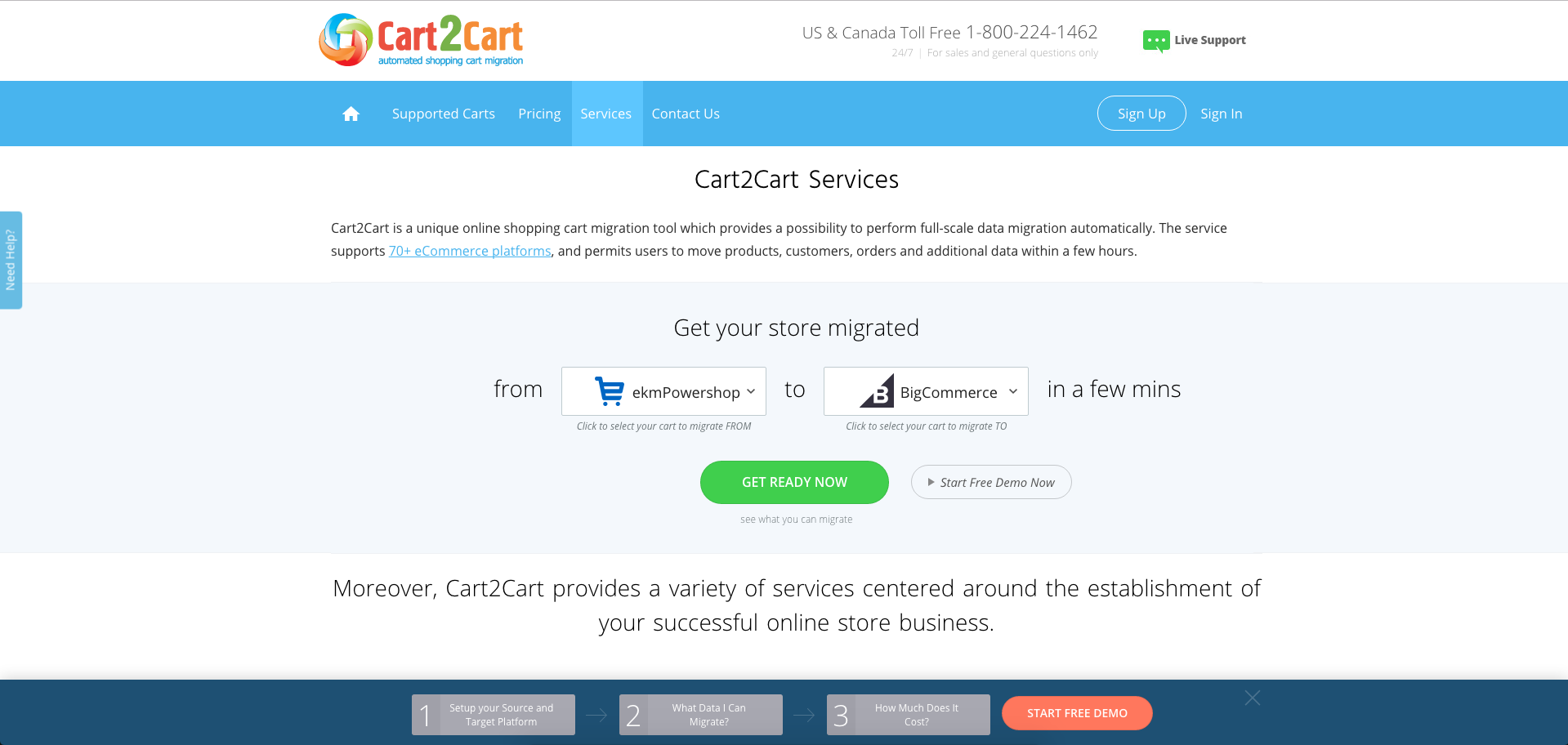
10.Cart2Cart
在深入了解他们提供的各种服务之前,Cart2Cart在一节中直观地向您展示了他们的软件的功能—将您的商店从一个平台迁移到另一个平台。这一初始CTA让用户准确了解他们可以期望什么,以及他们正在寻找的商店选项是否可用。
一旦用户能够使用该工具,他们可以继续向下滚动,并显示其他服务,将帮助用户的业务成功。背景颜色的使用可以让每个部分彼此分隔开来,这样用户就知道哪些内容和图像是相互连接的。
最后一个让我印象深刻的元素是屏幕底部用于接收演示的蓝色分步条。
第一步允许您选择要迁移的商店,而第二步将引导您进入一个页面,该页面将准确地显示将要迁移的商店,第三步将披露成本。
像这样的功能是一个很棒的方式,向用户展示他们对产品的期望,而不隐藏任何东西,并给用户一个非常简单的转换路径。
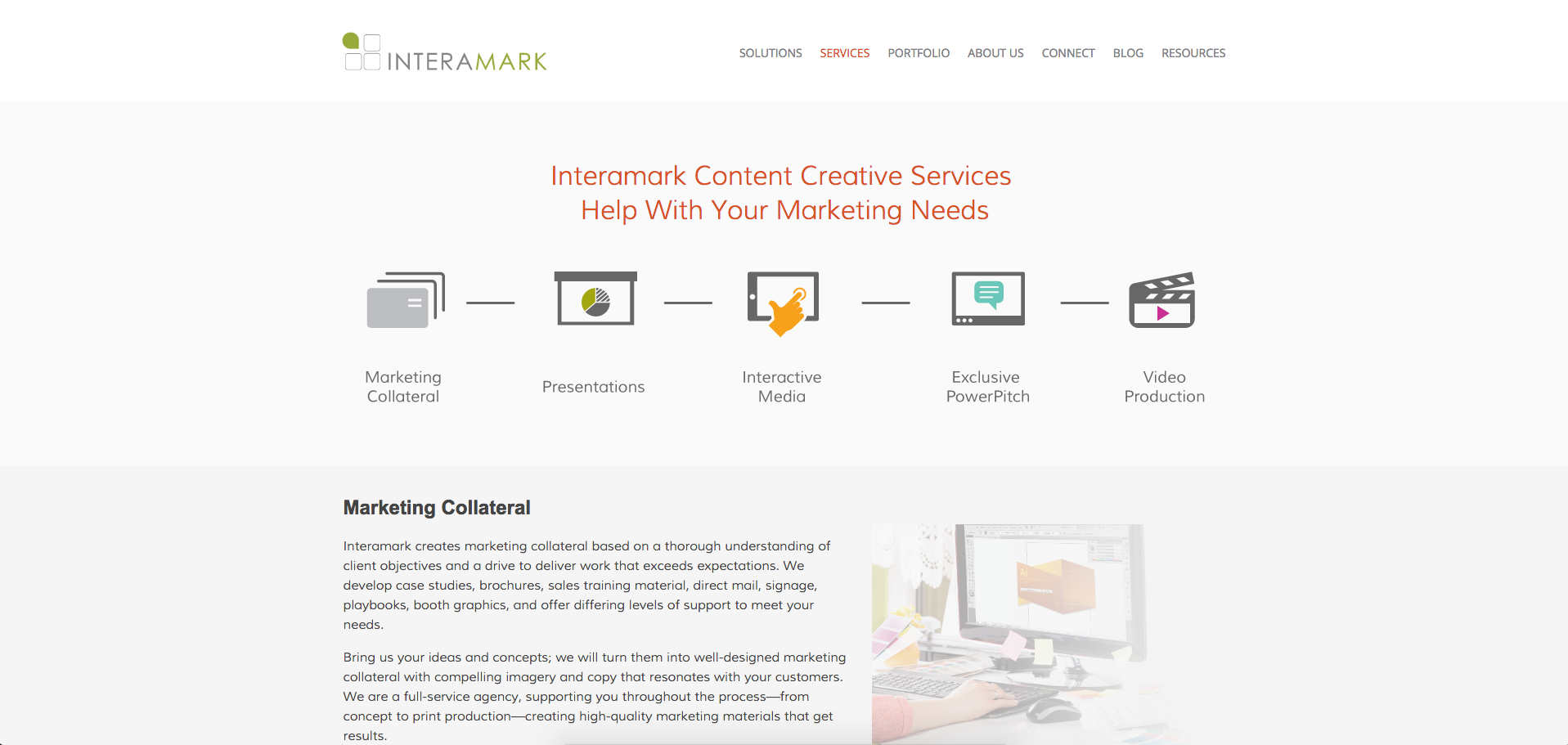
11.Interamark
尽可能快速有效地向用户展示所有的服务是非常重要的,这样用户就不必向下滚动页面进行搜索。Interamark成功做到了这一点,将所有服务的图标和小标题放在页面上方,这样用户在向下滚动阅读时就能准确地知道会看到什么。
当他们对上面列出的服务进行扩展时,这些部分给用户提供了阅读更多内容或查看示例的选项,以便他们能够准确地看到他们可以得到什么。
对于那些可能完全准备好继续使用Interamark的人来说,页面中间会出现一个CTA,这样他们仍然有能力利用可能错过的机会。