

2019年6月24日,分钟阅读
“折以上。”
对一些人来说,这是网站房地产的圣杯。
多年来,公司认为最好的做法是在他们的网站上塞满尽可能多的重要内容。
他们在页面的前600个像素点填满了其他页面的链接、弹出式广告、联系方式以及其他任何他们认为用户需要在登陆时就能看到的信息。
他们的理由是,没有人会滚动,所以任何低于折叠部分的内容都是注定要失败的。
然而,智能手机或平板电脑的出现彻底改变了用户的浏览方式。
滚动已成为用户的第二天性,用户更好奇,更专注于在准备购买之前对一家公司进行自己的研究。
这些变化导致许多设计师和UX专家开始争论折叠到底有多相关,以及我们是否真的需要在那里塞入我们所有的内容。
首先,什么是“超值”?
如果这是你开始阅读这篇博客时的第一想法;别担心,你不是一个人。
“Above the fold”这个概念可以追溯到出版业的早期。具体来说,就是报纸是大多数人每日主要新闻来源的时代。
当报纸在路边摊上展示时,它们总是被叠成两半,这样路人只能看到头版的上半部分。

出版商很快意识到,如果他们想卖报纸,他们需要把所有最重要的标题和生动的图片放在这个区域的上方,以吸引顾客。
“叠页之上”的概念后来被带入了数字世界,叠页指的是不需要用户滚动页面就能显示在页面顶部的内容。
那"超值"还有意义吗?
简单的回答是肯定的,但原因与以前不同。
当涉及到网站的设计时,你确实需要在页面上方放置额外的注意力,但只需要在页面的顶部清楚地解释你的价值主张,并吸引用户继续滚动。
折叠并奠定了页面的其余部分的内容和设置用户的预期期望可以找到在其他页面,但是,我们需要尽可能多的内容在这个领域,因为它是唯一人们阅读的内容是一个过时的设计实践。
以下是一些原因:
1.滚动是当今用户的第二天性
公司过去认为用户不会阅读页面下方的内容,因为他们不太熟悉滚动页面,因此不知道如何向下滚动页面来阅读更多内容。
作为正在阅读这篇文章的人,我相信你已经知道这是多么不真实,但我们也看到了大量的研究结果否定了这一观点。
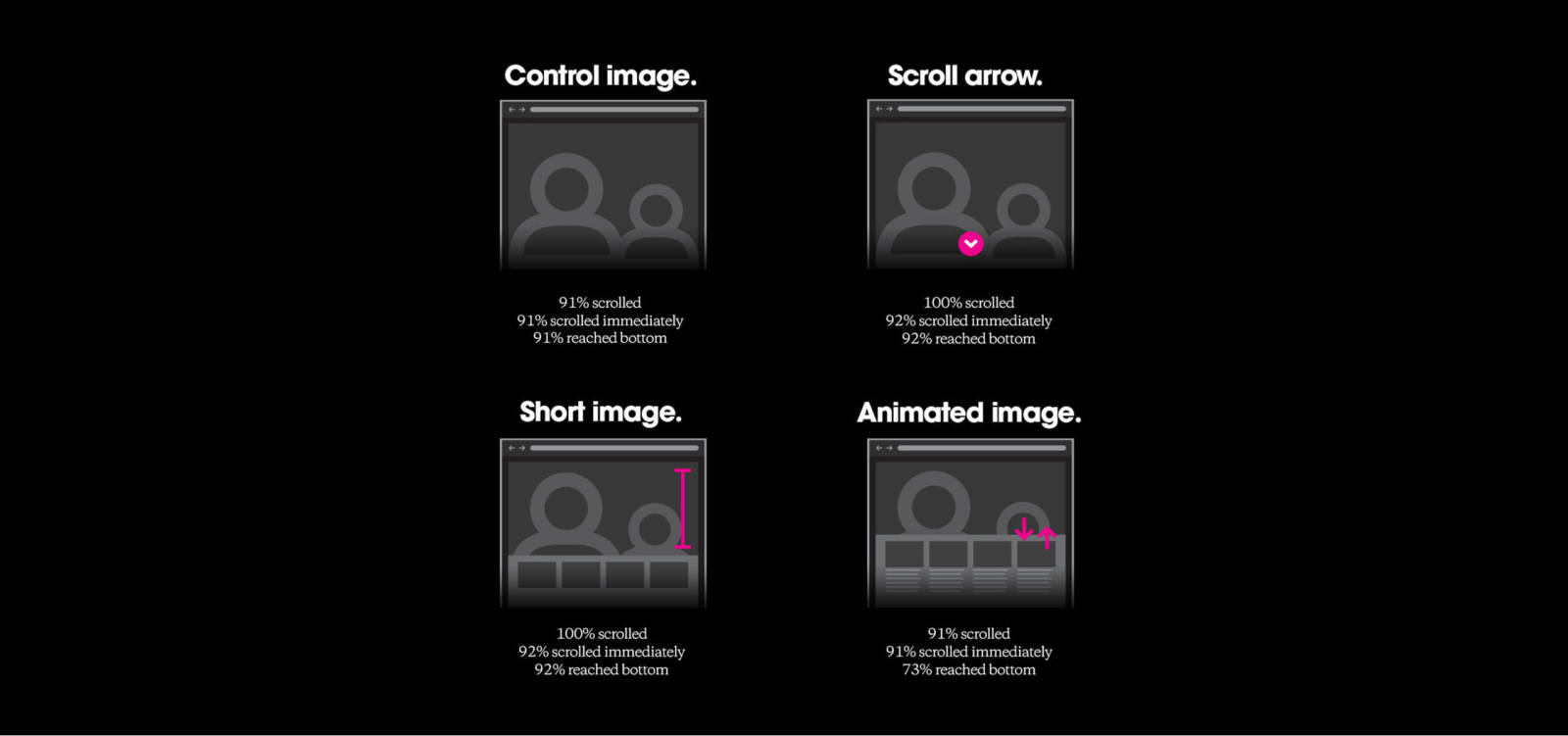
巨大的这是一家位于纽约布鲁克林的创意公司,运行了一个有趣的用户测试他们测试了四种不同版本的设计。包括:版本
- 一个控制图像,没有视觉提示滚动到折叠下面。
- 提示用户向下滚动的滚动箭头。
- 这是一张很短的图片,用户必须滚动才能看到全部内容。
- 一种带有移动元素的动画图像,可引导观众进入画面下方。

图片由巨擘提供
结果显示,几乎所有的参与者都在滚动屏幕,而不管每个变化。
这一数据在手机游戏中更占优势。一个研究在移动平台上,一半的用户在10秒内开始滚动,90%的用户在14秒内开始滚动。
当今最流行的一些网站,如亚马逊、Facebook和Twitter,都是用户自然滚动的真实例子。他们的整个体验都是基于滚动新闻推送。
上次你访问这些网站时,有没有停下来想过是否需要滚动?
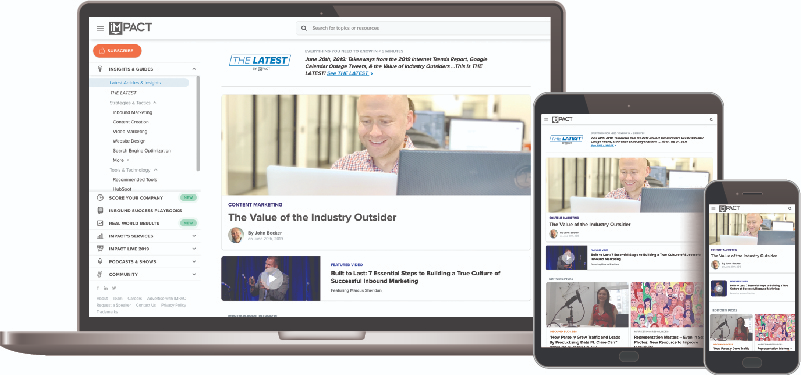
2.有太多不同的屏幕尺寸,无法准确预测“折叠”
想想你每天使用多少种不同的设备。
有智能手机,智能手表,平板电脑,笔记本电脑。
由于有这么多不同的设备,在试图预测网站上的实际折叠位置时,有太多的变量需要考虑。

上面的例子显示了一个网站的不同区域“折叠”可以根据你在什么设备上查看一个网站。
每种设备都有不同的屏幕尺寸、观看方向和像素密度。
同时设计所有这些尺寸是一场你不可能赢的战斗。
Luke Wroblewski,数码产品设计师,研究了不同的屏幕尺寸Android手机。他发现有近4000种不同的折叠点——而这只是一种设备!
这意味着,即使你认为自己已经掌握了在每台设备上的展示技巧,也不能保证这一点。
期望世界上的每个人(具有不同的设置、文本大小和操作系统之间的不同)看到的事情与您在测试期间所做的事情是完全不现实的。
3.人们购物的方式已经改变了
现在人们的购物方式与过去几年完全不同。
在一个最近的博客文章, IMPACT的Liz Murphy说:“在我们生活的世界里,买家可能会竭尽全力避免与销售人员交谈……”
从她的话中我们可以得出的主要结论是,人们更专注于与品牌互动,并自我教育。他们已经准备好了,并希望花时间在你的网站上滚动和吸收信息,以帮助他们评估你是否适合他们。
这是非常罕见的,他们会到达你的网站,并期望看到确切的,他们想要的页面加载第二。
我应该真正关注什么?
最后,折页只是设计页面时需要记住的一个指导原则。
它的主要目的是提醒你,你的页面顶部应该为其他内容设置舞台,同时也要吸引别人的注意力。
把你最重要的链接都放在上面并不能保证更高的转化率。事实上,它更有可能导致混乱和用户不知道先看哪里。
不要让你的页面顶部过于拥挤,试着把注意力集中在以下几项上:
1.把正确的信息放在上面
页面上的转化率并不取决于您的行动呼吁(cta)是在页面上方还是下方。
重要的是把你的cta放在一个人们愿意转换的地方和确保周围的内容鼓励这种行为。
尼尔·帕特尔说较高的转换率与按钮是否在页面上方无关,而与按钮是否低于适当数量的好拷贝有关。”
也就是说,你需要考虑你的前景在哪里买方的旅程以及他们对你公司的了解程度。
例如,对于那些已经知道你能提供什么并且知道他们想要与你合作的潜在客户,CTA(高于或低于标准)很可能会转化得非常好。
但对于新员工来说,他们需要更多的教育,所以你不太可能在显眼的CTA上看到回应。
如果你把同样的CTA放在清晰的价值主张和一些写得很好的解释你的服务的副本之后,你可能会看到更高的转换率。
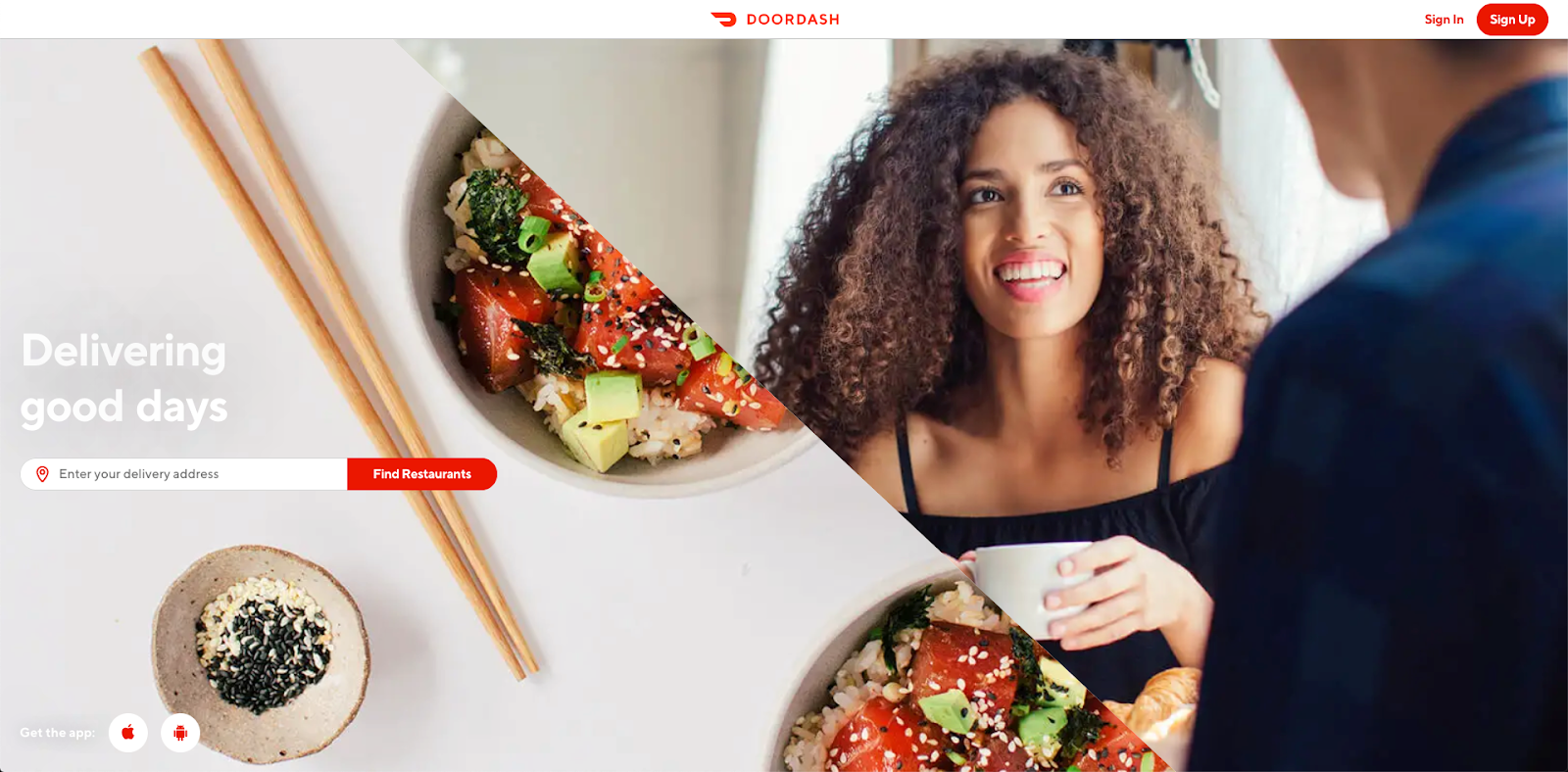
2.避免在你的网站上创建“虚假底部”
虚假底部是指你创建一个网站的部分,给用户一种位于页面底部的错觉,尽管在该部分下面还有更多的信息。
看看下面的例子。英雄部分DoorDash结束与浏览器的底部齐平,使用户感觉没有更多的内容下面的部分。

避免给人们错误的底部的最简单的方法是包含一个微妙的视觉提示,让用户知道有更多的内容可以阅读。
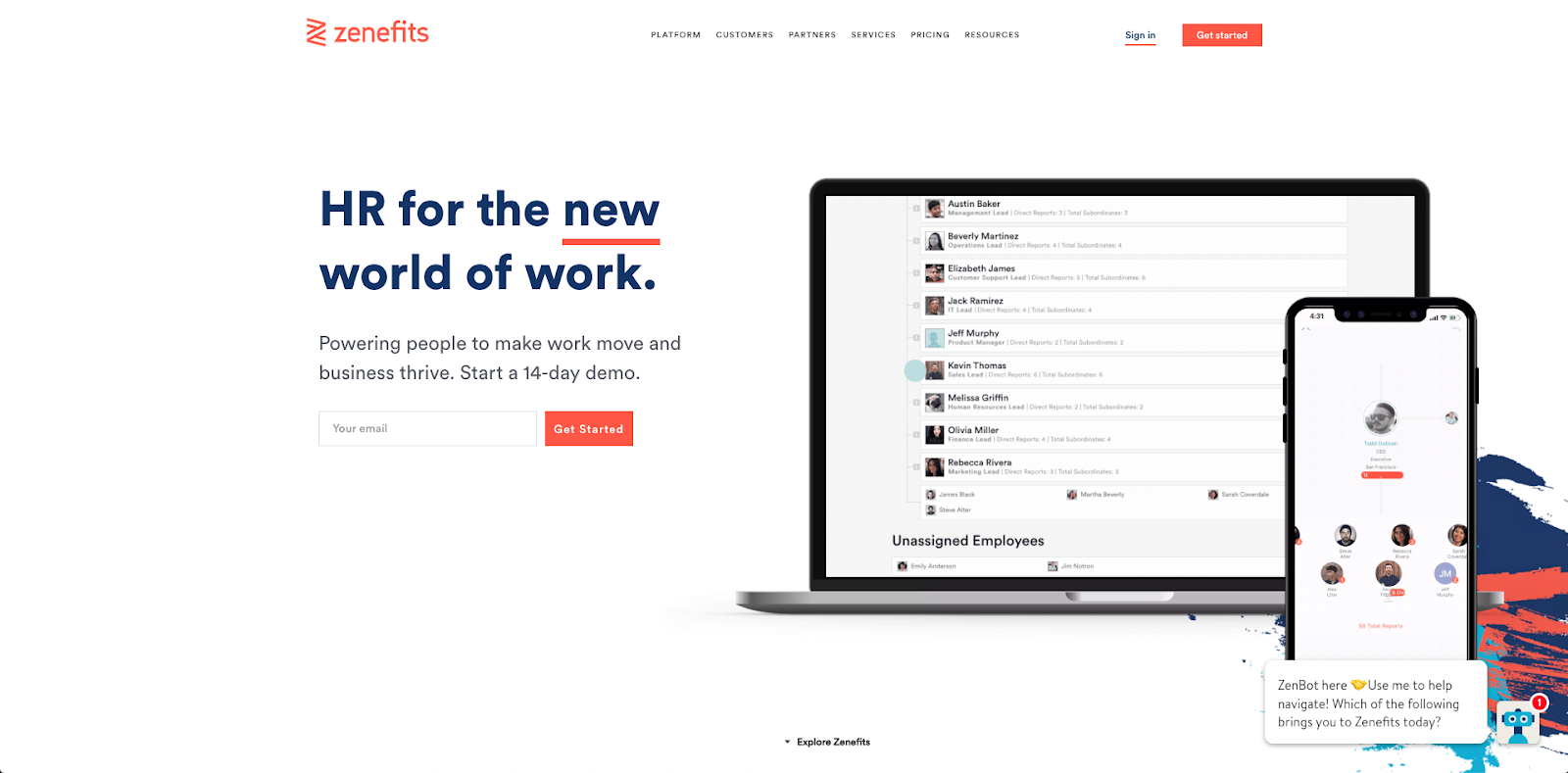
在下面的示例中,您将注意到这一点Zenefits包括一小行文字,写着“探索Zenefits”和一个向下的箭头。这个微妙的提示让用户知道滚动条上还有更多内容。

自上而下思考
那么,回到最初的问题:“above the fold”仍然有意义吗?当然是,但从最初开始使用这个词以来,其原因已经发生了变化。
折叠对于设置页面其余部分的期望是很重要的,但是在这个区域内塞满尽可能多的链接并不能保证更好的转换。
相反,你真正需要关注的是把你的cta放在合适的地方,包括支持正确的副本,并考虑一些UX原则,比如不要为你的用户创建“假底部”。
总之,你想要用高质量的内容和突出内容的设计来吸引用户的眼球,这样他们就会想要徘徊和滚动。
即使在报业时代,作家们也不会认为其他内容不会被阅读。
他们只需要有足够的注意力。你的网站也不例外。

