2019年1月17日,分钟阅读
我从来没有想过要追求一个苦苦挣扎的艺术家的生活,也没有想过要成为一名教师。
这几乎没有给我作为一个艺术家的职业道路留下什么障碍。输入图形设计。
平面设计是二者的完美结合艺术和创造力与功能和目的.
这仍然是我喜欢设计网站的一个重要原因。
我可以创造出人们喜欢看的东西和相互作用。很酷,对吧?
我工作的很大一部分是研究和浏览世界各地的网站,让我告诉你,人们在网页设计上做的事情是野生.
我和我们创意团队的其他成员(包括开发者)总是在思考如何突破自己的局限,并吸收我们在网页设计社区中看到的新事物。
然而,谈话总会回到一个问题:这提供了什么价值?
这并不全是为了看起来漂亮
有些东西看起来很漂亮或者工作起来很酷,但却不能为我们的客户提供任何价值。
一个网站可以超级“性感”,但不会产生任何价值创造者的块),但对我们来说,作为一个建立在不断变化的结果上的机构,重要的是建立一个位于美丽设计的交叉点的网站和峰值性能。
这里有一个很好的类比MentorMate这也许能帮你理清头绪。
“你是否曾在去餐厅的时候期待着有什么大事?”你走过无数次,在Instagram上点了每一道新菜。粗制的胡桃地板。五彩缤纷的entrées似乎在它们的多样性中歌唱。惊人的。
然后你到了那里。坐好要花20分钟。并不是说要等。根本找不到主人。你点了餐,第一口就很普通。当然,它们被镀得很好,但仅此而已。总而言之,这段经历平淡无奇,很可能你不会再回去了。”
作为设计师,并不是我们不想设计出你的网站(相信我,我们很乐意),但像任何好的合作伙伴一样,我们非常关心你,我们把你的需要放在第一位,即使你没有意识到这是你真正需要的。
好消息是你仍然可以有一个非常漂亮的网站,看起来和功能很好。
关键是要知道什么能真正增加价值,而不是什么只是花哨的、不必要的附加物。
函数是第一位
当我们开始任何一个网站项目时,我们总是首先考虑功能。
网站需要解决什么问题?我们需要什么功能使网站达到它的目的?
最终,如果你有一个看起来很漂亮的页面,但它让用户感到困惑,他们在10秒后没有填写表单或购买任何东西(无论你的目标是什么)就离开了,那么这个页面就是失败的。
在房子的地基牢固之前,你是不会开始装饰房子的,对吧?
当我们线框图时,我们考虑了页面的基本形式和功能。这是为了确保在我们开始考虑设计外观之前,它都按照我们想要的方式工作。
我要再说一遍,因为这非常重要:网页设计不仅仅是看起来性感。
一个深思熟虑的设计应该是结果驱动的和解决的挑战。
作为一名设计师,我面临的挑战通常是知道一些看起来不太好的东西能够很好地发挥作用,并想出如何利用这些部分,让它们看起来非常性感。
以下是一些我认为在这方面做得很好的网站。
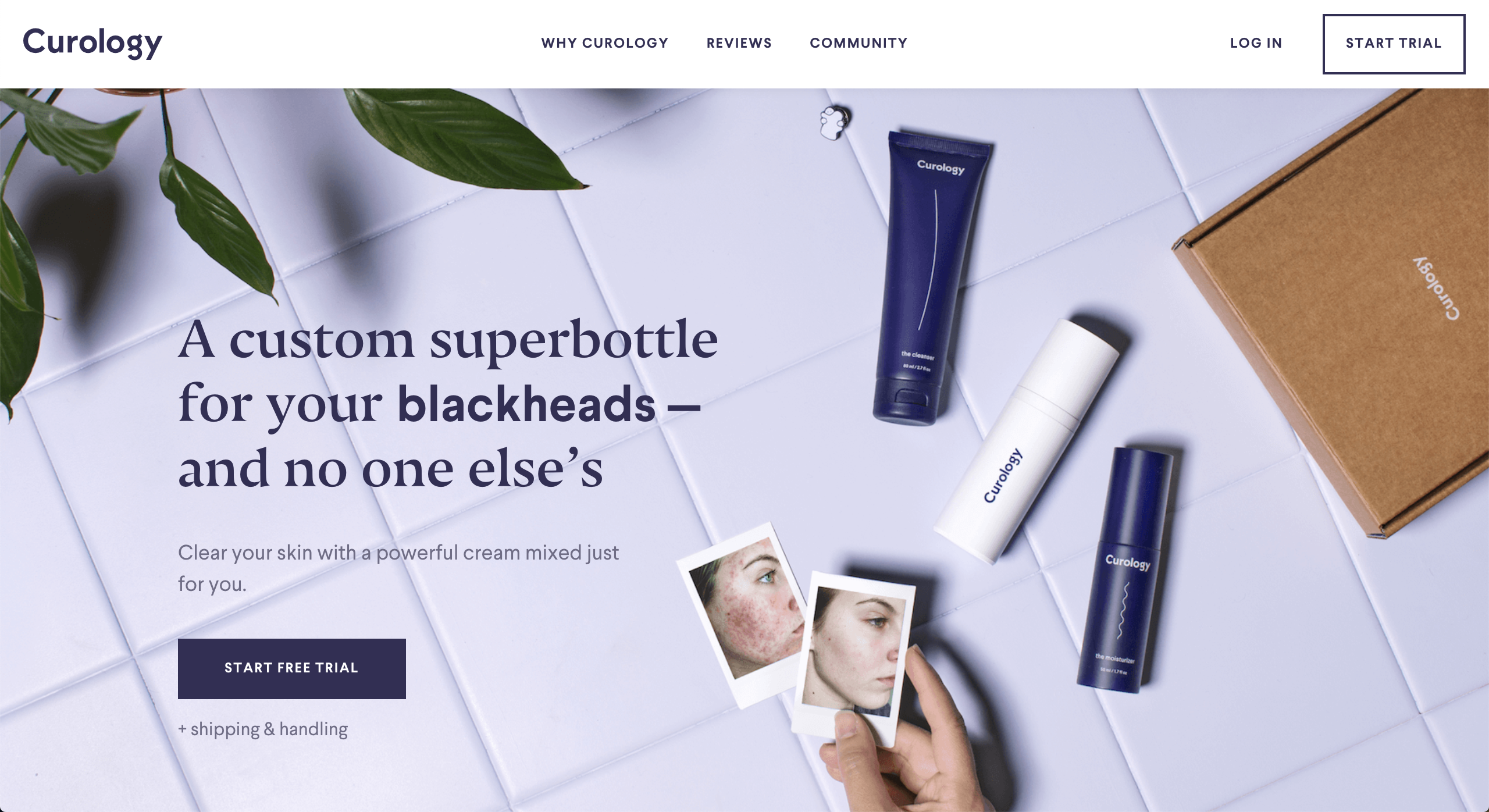
Curology
这个页面的整体设计非常简洁和现代。我认为他们真正赢的地方是英雄价值道具的动画和证明部分的微互动。这有助于引导用户关注价值支柱(奖励:帮助用户解决他们的问题)以及显示产品实际工作情况的用户证明照片。
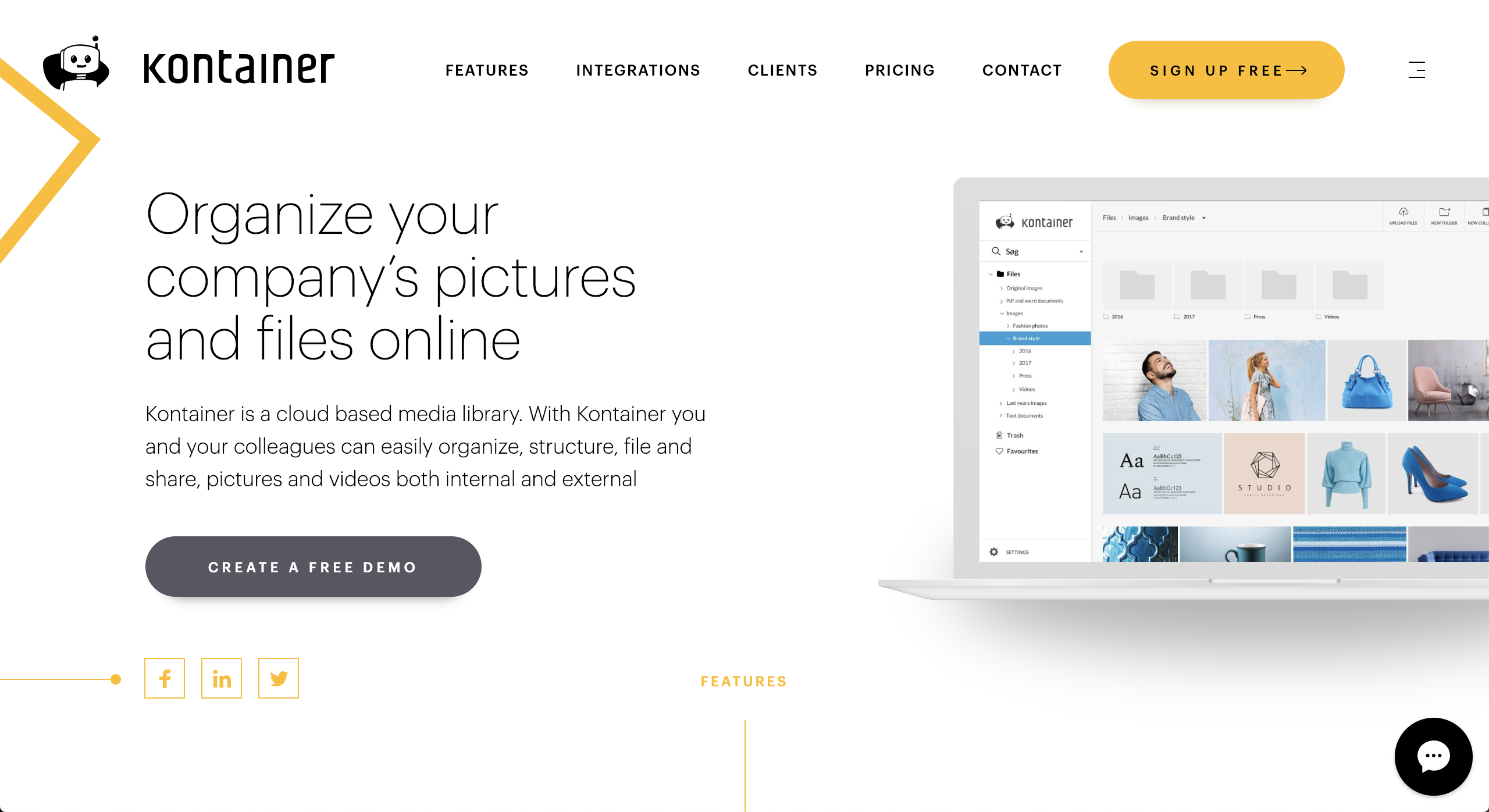
Kontainer
让我印象最深刻的是,Kontainer网站的每个部分都有动画和交互,每个部分都有引导用户和支持内容的目的。最引人注目的是来自页面左或右边缘的箭头。
请注意,当你向下滚动页面时,它们是如何轻微移动的,并“神奇地”与战略cta对齐。
图像的视差也有助于用户在页面中移动,因为他们将图像推入焦点,并将它们拉出焦点,以便用户更快地关注下一个内容块。
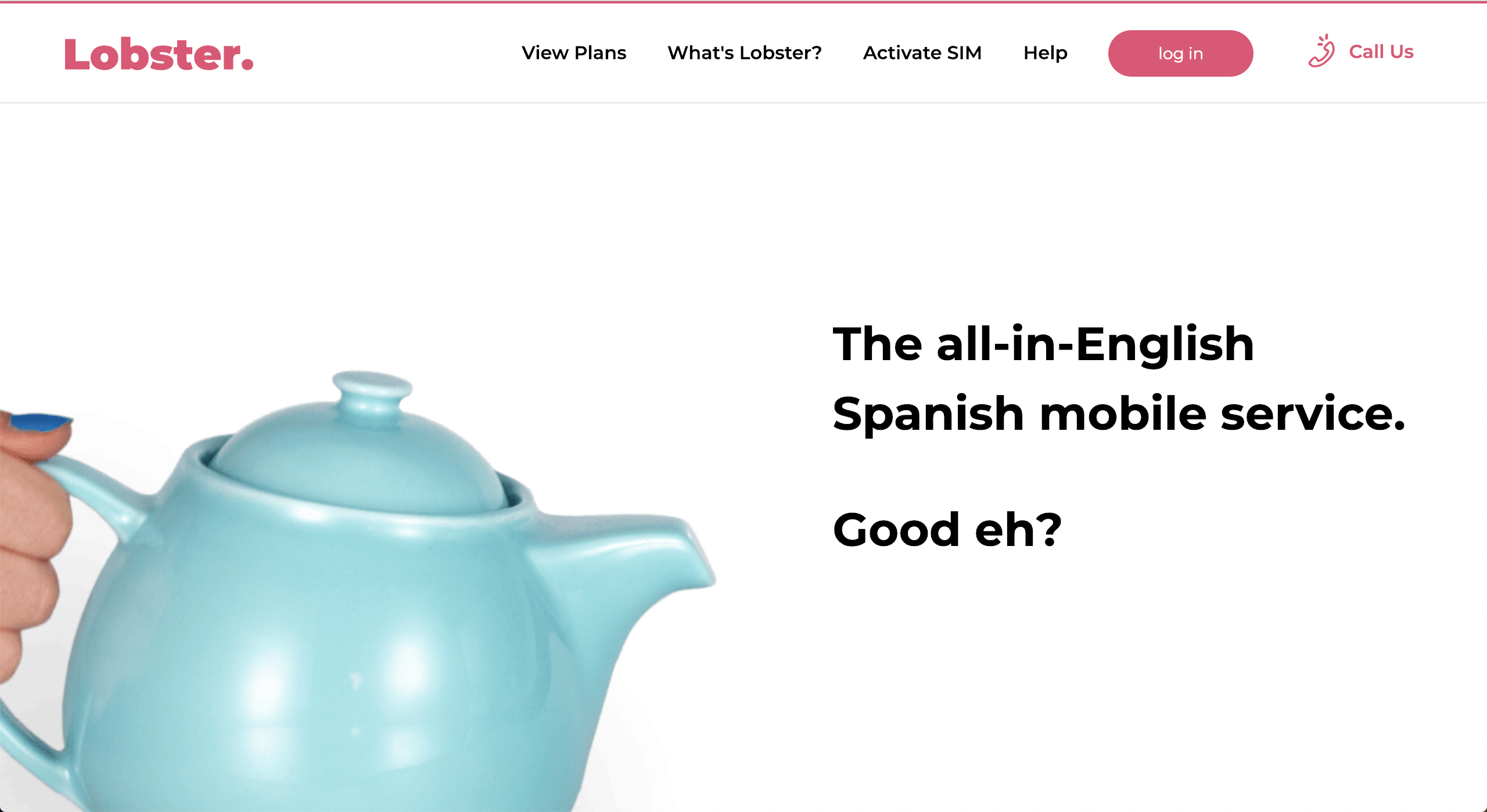
龙虾
这是另一个充满动画的页面,但每个动画都是有目的的,支持内容,并轻轻地将用户推下页面。你忍不住顺着这一页古怪的线条往下看,看看接下来会发生什么。
每个部分都有一条线或高亮显示,将用户向下拉过该部分,强调一个关键的信息位,然后将用户引导到下一个部分。
它还使用直线动画来突出价格计划,一个一个,这样用户就可以单独关注每一个。
影响你设计选择的因素
好吧,我一直在念叨"目的"就像破唱片一样。现在,让我们看看真正决定页面设计目的和方向的一些影响因素。
用户
你以前听过“顾客永远是对的”。说到网页设计,那就是“用户永远是对的”。
你的网站不适合你;这是为你的观众/用户。
所以,用户应该施加影响一切.色调,调色板,字体选择,图像选择,位置,间距,空白,页面长度,我可以一直说下去。
这样想,如果你的用户不理解(或喜欢它),它阻止他们访问你的站点,那么它对你也不起作用。
预算
你是什么实际上当你雇佣一个团队来设计和开发你的网站时,他们所花的时间就是从策略、线框图、模型到最终的功能页面,对吧?
嗯,像自定义插图或自定义功能这样的东西很容易为项目增加更多的时间,并迅速膨胀项目的范围。
考虑一下你为额外的“性感”付出的代价是否会从你的网站的结果中得到同样多的价值。
设备或浏览器
这也和用户有关,但它很重要,我们把它当作它自己的点。
在考虑添加任何疯狂的新设计元素到你的网站之前,你应该知道你的大部分用户在哪里/如何浏览你的网站。
如果你的大部分用户使用IE或internetexplorer (别让我开口)或者是严格可移动的,这应该会限制能够做和应该做的事情的界限。
在IE或网站元素上运行时,一些功能中断,在移动设备上查看时将发生巨大变化。
因此,你通常应该关注大多数访问者使用的媒体(以及该媒体的局限性)。
这一点非常重要,因为你需要专注于用户最可能使用的媒介的体验。
当大多数用户通过手机访问你的网站时,创建一个漂亮的桌面网站几乎不能在手机上运行,这不仅是浪费精力,而且会让你的用户不想再回到你的网站。
竞争对手
有时候,整合与竞争对手相似的用户体验是很重要的,这样你的目标用户才会更容易理解。
通常,用户在寻找问题解决方案时,会在类似的网站之间来回切换。
如果你的直接竞争对手正在做一些事情,那么你的用户很可能对体验很熟悉,在理解和浏览你的网站时就不会产生摩擦。
所以,如果你的竞争对手都在使用类似的功能,而且看起来工作得很好,也很有意义,不要觉得有义务去做一些不同的事情。
做一些不同的事情阻止因为他们必须在解决问题的基础上学习新东西。
用户经常带着假设访问你的网站。与他们合作,而不是对抗他们。
品牌/品牌认知度
在你的用户之后,你必须记住你的品牌。
你在网站上添加的任何东西都是你已建立品牌的反映。
考虑水彩画插图或页面过渡动画是否符合你的品牌基调和风格。
如果它不适合你,那么它的存在会让你的用户更加困惑,并损害你的品牌知名度。
页面加载速度
简单来说,紧张的动画和功能会降低页面的加载速度。虽然它看起来很酷,但如果它对你的网站速度(最终排名)造成了巨大影响,那就不值得这么做。
破坏网站有效性的常见“性感”元素
我经常不得不给客户带来坏消息,因为他们遇到了一些看起来新的、有趣的东西,他们想要在他们的网站上实现,但在功能上不是最好的举动。
以下是一些通常弊大于利的常见元素,以及一些更好的替代方法。
Buzy英雄或英雄视频
除非英雄视频是用来展示和解释产品的,否则这些视频只会分散你的注意力,并没有增加什么价值,反而会减慢页面的加载时间。
替代方案是什么?
与其播放没有任何背景解释的无声视频,不如让你的英雄播放完整视频,让用户从中获得最大价值。
如果你还想为你的英雄形象增添一点乐趣,那就考虑一下吧一个精心策划的cinemagraph。
大量(无目的)动画
动画的制作成本很高,而且会大大降低网站的速度。
替代方案是什么?
微互动,比如图标上的小动画按钮能否帮助确认行动和引导用户完成用户旅程.
大量(无目的)插图
定制插图并不便宜。这会很快消耗你的预算。
替代方案是什么?
等网站在上面提供吨预制插图和插图包,可以修改给你一个自定义的感觉而不打破银行。
混淆用户交互和悬停效果
这些功能不仅会让用户感到困惑,还可能在移动设备或旧浏览器上无法使用。
替代方案是什么?
不要白费力气。只有当你认为一种新方式能够真正造福用户时,你才会去推动它。保持互动的简单和熟悉,但改变小的事情,如按钮的动画我上面提到的保持事物新鲜和现代。
什么时候应该选择艺术性而不是功能性
与任何规则一样,将功能放在首位也有一些例外。
到目前为止,我已经阐述了为什么你基本上应该避免不必要的设计元素,但我并不是一个暴君,我确实认为有一些实际的用例可以让事情变得更花哨。
你应该考虑额外的繁荣:
单独的页面
如果你正在设计一个独立的页面,只是为了取悦你的用户,你可以考虑添加一些性感的元素。
检查Spotify包裹Page就是一个很好的例子。页面的存在只是为了取悦现有的客户和共享,包括许多令人印象深刻的动画和自定义元素。
这是一个既定标准
如果你的用户已经习惯了某种艺术标准,并且已经能够与使用独特功能的网站进行互动,那么你就应该在设计上投资。
考虑与你的品牌相关的艺术水平也很重要。
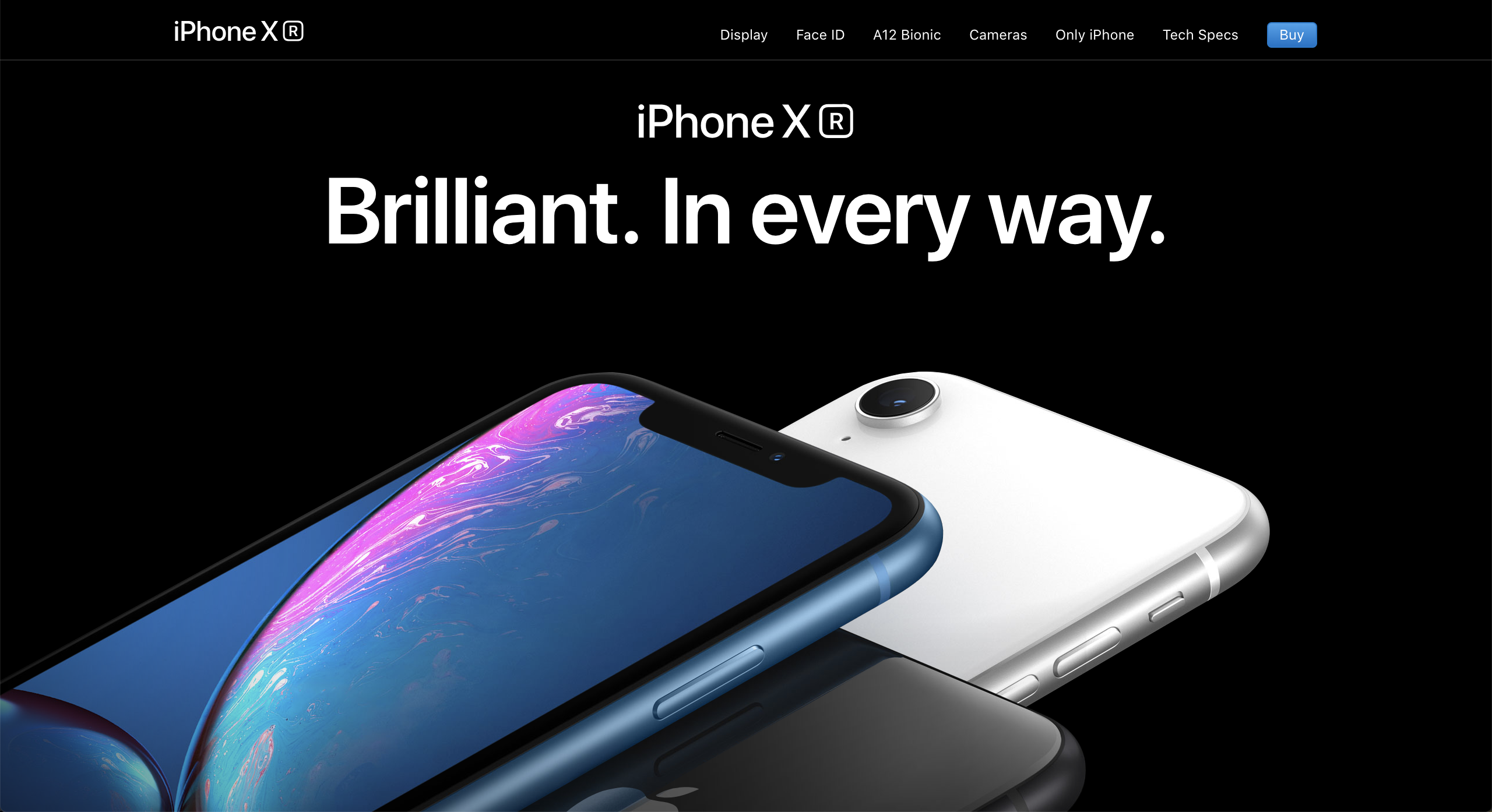
以苹果公司为例。他们可以为他们的新产品发布一个简单的规格页面,但他们以干净、现代和尖端的方式展示他们的新产品而闻名。
看看他们的iPhone XR页面你就会明白我的意思了。
这个页面与他们的大多数页面非常不同,后者包含较少复杂的编码和独特的布局,但这确实有助于突出他们的新产品及其许多令人惊叹的功能。
你不关心领导一代
最后,但并非最不重要的,如果你不担心来自你的网站的线索,收入,或其他类型的结果,你可以考虑更广泛的设计。
当你试图让人们在你的网站上填写表格时,这应该是重点,而奢侈的设计会分散注意力。然而,如果这不是你网站的目标,你可以更自由地尝试。
谢谢你们来听我的TED演讲。
只是开玩笑。
但严肃地说,我不能再强调一个牢固的结合,使一个网站看起来漂亮和工作漂亮的重要性。为了有一个真正伟大的网站,这两件事必须发挥作用。
你可能已经厌倦了我现在的胡言乱语。所以,我将留给你三个最重要的问题,当你考虑推动“创造性”设计时,你应该问自己:
它能增加价值吗?
它有作用吗?
它会为我的听众服务吗?